CSS float 浮動屬性可以控制網頁中的元素彼此間的位置關係,是常見的 CSS 網頁排版設計會用到的技巧,例如網路新聞中常看到的文字繞著新文圖片顯示、兩個
DIV 區塊水平排列、在一篇文章中靠左或靠右隨意插入多張不同的圖片,創造出圖文並茂的繽紛視覺效果 ... 等,都可以利用 CSS float 浮動屬性來製作,float 是 CSS 的基本屬性,受到絕大多數主流瀏覽器的支援,也是新一代網頁設計的排版基礎。
CSS float 浮動語法float: 浮動方向;
常用的 float 浮動方向可以設定為向左浮動、向右浮動、不浮動或繼承自父層的浮動設定,這裡稍微整理成一個表格給各位參考。
| 浮動方向 | 語法
| 說明 |
| left | float:left; | 向左浮動
|
| right | float:right; | 向右浮動
|
| none | float:none; | 預設值,不浮動
|
| inherit | float:inherit; | 繼承父層的 float 屬性值,不建議使用。
|
CSS float 屬性常與 clear 屬性搭配使用。
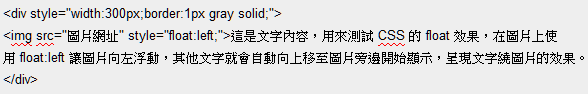
CSS float 浮動範例一、文章繞著圖片範例呈現的效果

這是文字內容,用來測試 CSS 的 float 效果,在圖片上使用 float:left 讓圖片向左浮動,其他文字就會自動向上移至圖片旁邊開始顯示,呈現文字繞圖片的效果。
範例一就是許多新聞網站會看到的文字繞新聞圖片效果,製作方式很簡單,只要在圖片標籤內使用 style 宣告「float:left;」表示圖片要向左浮動,如此一來就等於讓文字繞到圖片的右側開始顯示,我們將圖片與文字都放在一個寬度為 300px 的
DIV 區塊內,故意讓文字在
DIV 區塊的範圍內繼續寫到圖片下方,讓各位清楚的看到文字繞著浮動的圖片顯示,超過圖片的高度範圍後就會繞到下方繼續正常顯示。
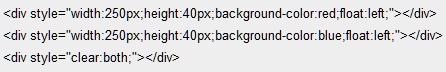
CSS float 浮動範例二、兩個 DIV 水平排列範例的視覺效果
範例二所呈現的是兩個不同的
DIV 區塊,透過 CSS float 屬性創造出水平排列的效果,這個技巧是網頁排版相當重要的技巧之一,因為預設的
DIV 區塊並不會水平排列,而是由上而下排列,如果我們想要用
DIV 區塊來排版,就一定要用到 CSS 的 float 屬性,各位可以從範例中看到,兩個
DIV 區塊都有設定「float:left;」的效果,讓兩個
DIV 區塊可以整齊的靠左對齊,自然而然就變成水平排列囉!常見的
兩欄式網頁設計與
三欄式網頁設計都會用到類似的技巧。
比較特別的是範例的第三行,我們使用了「clear:both;」這樣的語法,目的是告訴瀏覽器在 clear:both 出現的地方結束浮動效果,讓後續其他的區塊根據預設值排列,不要再浮動上來,這就是 CSS float 屬性與 clear 屬性相當普遍的搭配設計方式。
更多網頁排板技巧
 這是文字內容,用來測試 CSS 的 float 效果,在圖片上使用 float:left 讓圖片向左浮動,其他文字就會自動向上移至圖片旁邊開始顯示,呈現文字繞圖片的效果。
這是文字內容,用來測試 CSS 的 float 效果,在圖片上使用 float:left 讓圖片向左浮動,其他文字就會自動向上移至圖片旁邊開始顯示,呈現文字繞圖片的效果。