CSS letter-spacing 屬性語法
letter-spacing: 文字水平距離;
CSS 的 letter-spacing 屬性只有一個參數"文字水平距離"可以使用,經常採用的三種設定方式為 normal、自訂距離以及 inherit,其中又以"自訂距離"最為常用,CSS letter-spacing 屬性可接受多種不同的距離單位,例如 px, em, cm,通常網頁設計師會用自己習慣的單位來設定水平距離,不過建議還是以 px 為主要使用單位,以下這張表是三種 letter-spacing 的參數設定與樣式說明,提供給各位讀者朋友們參考。CSS letter-spacing 屬性常用參數設定
| 參數 | 樣式說明 |
| letter-spacing:normal; | 預設水平距離,沒有特殊設定。 |
| letter-spacing:自訂距離; | 自訂水平距離,用數字加單位,例如 25px。 |
| letter-spacing:inherit; | 繼承自父層的文字水平距離,部份瀏覽器不支援。 |
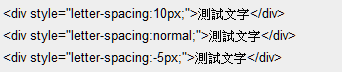
CSS letter-spacing 屬性範例

測試文字
測試文字
測試文字
調整完文字的水平間距離,也可以調整文字的垂直行高:CSS line-height 網頁文字行高設計。
更多網頁文字美化設計