那完整的單字要怎麼判斷呢?很簡單,用空格判斷,舉例來說,英文「This is word.」算是三個單字,word-spacing 屬性可以將這三個單字的水平距離拉大,也可以縮小,繁體中文的「咖啡廳 吃蛋糕」也會被 word-spacing 屬性視為是兩個單字,因為"咖啡廳"與"吃蛋糕"之間有一個空格,這樣的概念應該算是蠻簡單的,先來看看 word-spacing 屬性的語法與設定值。
CSS word-spacing 屬性語法
word-spacing: 文字距離;
CSS word-spacing 屬性值的文字距離可以自己設定,可以接受常用的網頁距離單位,例如 cm, em, px ... 等,這也是 word-spacing 的最重要功能,在大部份瀏覽器的環境也接受繼承父層的設定值,下表為常見的設定值說明。CSS word-spacing 屬性設定值
| 參數 | 樣式說明 |
| normal | 預設值。 |
| 自訂長度 | 設計師自己決定單字的水平間距離。 |
| inherit | 繼承自父層的 word-spacing 設定值。 |
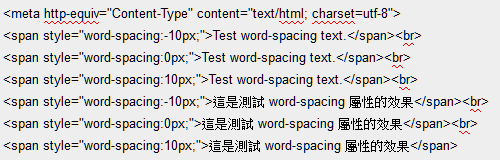
CSS word-spacing 屬性實際範例
功能: 在新視窗開啟程式碼文字檔

Test word-spacing text.
Test word-spacing text.
Test word-spacing text.
這是測試 word-spacing 屬性的效果
這是測試 word-spacing 屬性的效果
這是測試 word-spacing 屬性的效果
範例總共有六個 word-spacing 分別對英文單字與繁體中文字的水平距離調整效果,由範例可以看出 word-spacing 屬性可以設定負值,這樣會讓部份的文字出現重疊的效果,所以在設定距離值的時候要稍微注一下,避免重疊的情況發生而影響整體美觀度。Test word-spacing text.
Test word-spacing text.
這是測試 word-spacing 屬性的效果
這是測試 word-spacing 屬性的效果
這是測試 word-spacing 屬性的效果
更多文字設計技巧