HTML Table 的行可以透過 colspan 合併在一起,在許多的文書處理情況下,會需要橫向合併數個欄位,都可以透過 Table 的 colspan 來達成,若是要合併垂直方向的表格欄位,需要使用 rowspan 來處理,本篇以 colspan 的介紹為主,先看基本語法再看個簡單的 colspan 範例就能了解實際的應用方式。
HTML Table colspan 合併欄位語法規則colspan="要合併的欄位數量"
如語法規則這樣,設計師可以直接給 colspan 一個整數數字代表要合併的欄位數量即可。
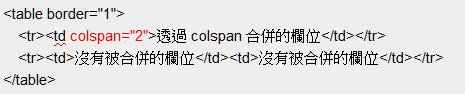
用 colspan 創造出合併行的效果呈現效果
| 透過 colspan 合併的欄位 |
| 沒有被合併的欄位 | 沒有被合併的欄位 |
由範例可以看到第一行(第一組 tr 標籤)裡面只有一組 td 標籤,而第二行卻有兩組 td 標籤,如果沒有使用 colspan,這樣寫是錯誤的,但我們用了 colspan="2" 表示要將第一行原本應該要有的兩個欄位(兩組 td 標籤)合併在一起,所以只需要寫一組 td 標籤即可,呈現結果表格第一行就是合併在一起的一個欄位,第二行沒有設定 colspan,所以還是兩個欄位。
PS. HTML Table 並沒有特別限定 colspan 的合併欄位數量,大多數情況下都可以正常顯示,需要注意的是 colspan 要寫在 td 標籤裡面,不能寫在 table 或 tr 標籤內,否則會沒有效果。
想合併垂直的欄位嗎?請看這篇:
透過 rowspan 合併 HTML Table 表格欄位。
還不知道 HTML 表格的設計規則嗎?快看這篇:
HTML 表格設計篇 TABLE。