HTML Table rowspan 合併欄位語法規則
rowspan="要合併的垂直表格欄位數量"
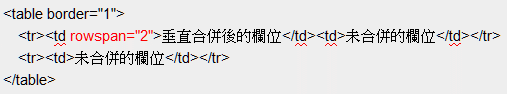
rowspan 語法等號內的值是數字,例如 rowspan="2" 代表要垂直合併兩個表格欄位,rowspan="3" 代表要垂直合併 3 個表格欄位,以此類推。用 Table rowspan 屬性創造合併垂直欄位範例

| 垂直合併後的欄位 | 未合併的欄位 |
| 未合併的欄位 |
若你要合併的儲存格是水平方向的,請看這篇:透過 colspan 合併 HTML Table 表格欄位。
還不知道 HTML 表格的設計規則嗎?快看這篇:HTML 表格設計篇 TABLE。