HTML Table colspan 屬性的功能是用來設定水平 td 標籤合併之用,也就是讓表格的欄位(td)橫跨多列(columns)的效果,colspan 僅能用在 td 標籤內,不能使用於其它的
TABLE 標籤,另外,需要使用 colspan 屬性 Table 至少有 2 列(row)以上,如果你要找的是合併表格垂直列(row)的屬性,就要找與 colspan 對應的 rowspan 屬性。
HTML Table colspan 屬性語法TABLE 的 colspan 僅能使用於 td 標籤內,另外,colspan 的"橫跨的列數"必須設定為正整數,且數字必須小於或等於表格的最大列數。
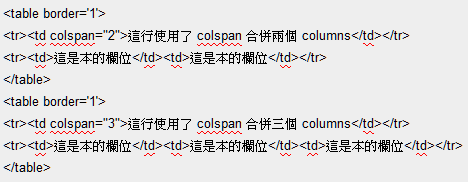
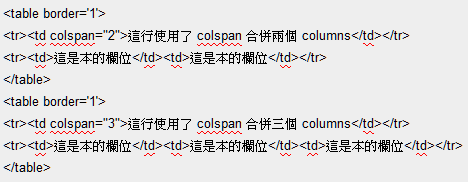
HTML Table colspan 屬性的操作範例範例的實際效果
| 這行使用了 colspan 合併兩個 columns |
| 這是本的欄位 | 這是本的欄位 |
| 這行使用了 colspan 合併三個 columns |
| 這是本的欄位 | 這是本的欄位 | 這是本的欄位 |
我們在範例中總共準備了兩個不同的 HTML
TABLE,並分別使用了兩次 colspan 屬性,各位可以從範例的實際效果中看到,當有兩個水平的欄位時,必須使用 colspan="2",當有三個水平欄位的時候,就必須改用 colspan="3" 來處理,如果 colspan 所設定的值與水平欄位數量不相符合,就會出現錯誤的表格樣貌,所以在設定 colspan 的時候一定要算清楚表格的欄位。
延伸閱讀