HTML body tag 是網頁顯示內容的主要區域,使用 body 為標籤名稱就像每個人類都只有一個身體一樣,每個網頁只能使用一次,所有要顯示的網頁內容都寫在 body tag 區域內,例如網頁的文字、圖片、影片、
表格、
表單 ... 等元素,全部都必須放在 body tag 區域內,否則將會無法完整的呈現出來,由於 body tag 屬於 HTML 最基本的語法架構之一,所有的主流瀏覽器都支援 body tag 的功能,接著我們就來看看如何使用這個重要又基本的網頁顯示區域 body tag。
HTML body tag 語法規則HTML 的 body 區域是由一個開頭的 body 標籤以及一個結尾 body 標籤所包含的區域,這兩個標籤缺一不可,否則就不能稱為一個區域,語法中開頭的 body 標籤內有一個 style 的功能,那是用來設定網頁的基本樣式用的,例如網頁的背景圖片、背景顏色、文字 ... 等樣式,都可以直接在開頭的 body tag 內設定,不過 style 並不是必要項目,換句話說不寫也沒有關係,所有的樣式都可以透過
CSS 的方式另外設計。
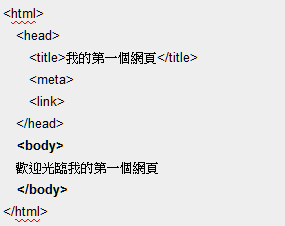
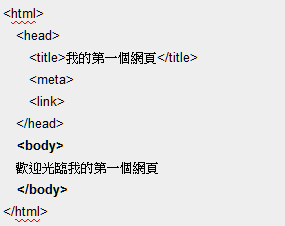
HTML body tag 應用範例一、簡單的網頁顯示區塊標準的 HTML 網頁架構中,body tag 的位置在 head 網頁標頭區的下方,網頁的基本資訊如網頁標題 title、meta tag、base tag、link tag ... 都應該寫在 head 網頁標頭區內,寫完 head 區的資訊後,接著開始的才是 body tag,例如範例一這樣,我們只寫了一句「歡迎光臨我的第一個網頁」的文字,如果用記事本開個空白的檔案,把這些 HTML 語法寫進去並存成 test.html 檔案,再用瀏覽器打檔案打開,應該就可以看到一個背景空白的網頁,內容只有這麼一句話。
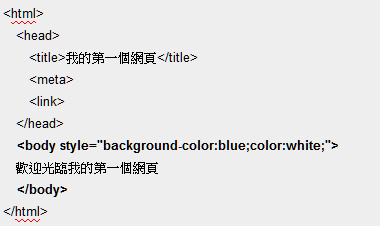
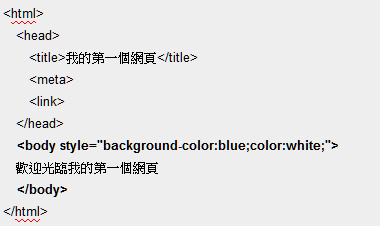
HTML body tag 應用範例二、替 body 加入 style 樣式在範例中我們只是簡單的文字寫在 body tag 區域內並存成一個檔案,範例二來利用 style 樣式設計的技巧,替網頁增加背景顏色,範例二的語法中那段「style="background-color:blue;color:white;"」的意思是將網頁設定為藍色的背景、白色的文字,同樣把這段語法寫入空白的檔案中並存檔為 test2.html 檔案,再用瀏覽器打開就看得到效果囉!
這裡所使用的 background-color 以及 color 都是
CSS 的標準樣式設計語法,有興趣的讀者可以閱讀《
css background-color 背景顏色》以及《
css color 文字顏色》的介紹內容。
更多 HTML 網頁基本架構