HTML base tag 的主要功能就是用來設定網頁的"預設超連結"效果,這包含了預設的網頁超連結網址及開啟方式,網頁設計師可以透過 HTML base tag 先將單一網頁內的超連結預設好,當網頁內的超連結沒有特別寫網址或連結目標,就以 base tag 的預設方式開啟,聽起來有點複雜,但其實設計應用方式很簡單,我們先從 base tag 的基本語法開始看。
HTML base tag 的語法
HTML base tag 的兩個重要項目分別是 href 以及 target,其中 href 用來設定超連結的網址(URL),而 target 則用來設定超連結的目標,所謂的目標其實就是開啟方式,常見的開啟方式大至可分為在原本的視窗開啟或在新視窗開啟,以下這個整理好的連結目標屬性提供給各位參考,其中以在新視窗開啟的「target="_blank"」最為常用。
HTML base tag 的連結目標屬性
| base taget 連結目標 | 功能描述 |
| target="_self" | 在原本的視窗開啟連結 |
| target="_blank" | 在新視窗開啟連結 |
| target="_parent" | 在父層視窗開啟連結 |
| target="_top" | 以 top 模式開啟連結 |
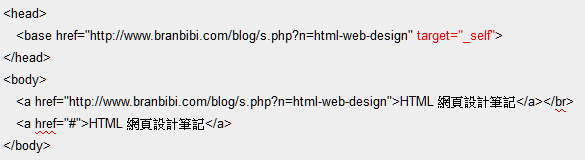
HTML base tag 的範例操作一、讓網頁超連結預設為直接開啟
範例的實際效果
範例一中的 base 設定了 href 的網址為本站的網址,連結目標則設定為 target="_self",所以範例的實際效果那兩條連結都會在原本的視窗開啟,範例呈現的這兩條超連結其實是語法中 body 標籤內的兩條網址,而不是 base 標籤的那條,若您對 HTML 的基本架構不熟悉,請先參閱《
基本的 HTML 網頁架構設計》篇,我們有詳細的 HTML 網頁架構介紹,如果沒有問題,我們接著就來看如何透過 base 屬性的設定,讓網頁的超連結預設為在新視窗開啟。
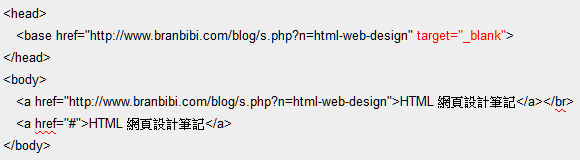
HTML base tag 的範例操作二、讓網頁超連結預設為在新視窗開啟
範例的實際效果
看完範例一的在預設超連結在原本視窗開啟的效果後,我們只要稍微將範例一做一點修改,把 base tag 內的超連結目標 target="_self" 設定為 target="_blank",這樣網頁內的超連結預設就會變成在新視窗開啟囉!是不是很方便呢?
由以上兩個範例可知,透過 HTML base tag 可以快速統一的管理網頁內超連結效果,而且所有主流的瀏覽器都支援 base tag 的功能,許多大型網站也採用這樣的技巧管理網頁超連結。
HTML 常用的基本架構