PHP $_POST 方法是 PHP 接收表單資料的常用方式,
PHP 的 $_POST 方法必須與
HTML 表單 中的 method 做搭配才能使用,換句話說,HTML
表單 中必須使用「method="post"」才能利用 PHP 的 $_POST 來接收該
表單 所傳遞的資料,利用
PHP 的 $_POST 方式接收資料並不需要透過網址傳值,所以網址欄並不會有表單參數的出現,本篇文章將 HTML 的表單以及負責接收表單資料的
PHP 程式分開來寫,讓各位了解如何透過 post 方法把資料傳給
PHP 。
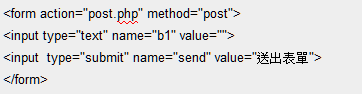
HTML 表格的部份 表單的樣子(僅供示意,無實際功能)
HTML 表單的部份並不困難,為了讓範例簡便一點,我們只用了一個文字輸入欄位(
input type text )以及一個送出表單的按鈕(
submit ),重點擺在開頭的 form 標籤內所使用的 action 以及 method 這兩個功能,其中「action="post.php"」的意思是表單資料要傳遞給 post.php 這支程式,而 「method="post"」的部份則是表示要用 post 的方法來傳遞資料,這裡的 post 必須使用小寫英文字母,不能寫成大寫,否則會失效。
關於表單的設計規則可參考:
HTML Form 表單設計 PHP 接收資料的程式、使用 $_POST 方法 最終輸出結果
測試內容
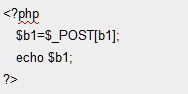
假設我們在剛剛的表單文字輸入欄位內填入"測試內容"並送出表單,負責接收資料的 PHP 就會利用 $_POST 方法將欄位的內容儲存為變數 $b1,接著我們再用
echo 將變數 $b1 的內容輸出到螢幕上就完成了,請注意,$_POST 必須使用英文字母大寫,若使用小寫會無法接收。
關於測試 為了可以讓本篇介紹的範例順利運作,需先將 HTML 表單的部份存成 test.htm 檔案、
PHP 的部份存成 post.php 檔案,並將兩個檔案一起放在同一個網頁根目錄做測試,基本的路徑沒有問題後,用瀏覽器開啟 test.html 檔案(須使用含有網頁根目錄的 URL)即可進行測試,若您從未安裝或設定過
PHP 網頁環境,可參閱 Wibibi 這篇:
快速安裝 Appserv 架設伺服器環境 。
相對應於 $_POST 的方法為 $_GET,詳細用法請參閱:
PHP $_GET 接收表單資料 。
延伸閱讀