HTML input type password 表單密碼欄語法

密碼欄位的 name、value 是用來替欄位命名以及預設欄位值用的,其中 name 是必要項目,請給這個密碼欄位一個名稱,當網友填寫完成並送出表單後,後端的 PHP 才有辦法知道網友填的是什麼內容,至於 value 就可以空著,除非有預設內容,不然通常都是空著讓網友自己填寫密碼,最後面的 style 只是 CSS 美化欄位用的,還不是本篇文章的重點,也不影響欄位運作的功能。
溫馨提醒一下各位讀者,密碼欄位只能用來防君子,側錄軟體、木馬病毒或是瀏覽器記憶都可能造成密碼被有心人士取得,網路安全要做到滴水不漏並不容易,甚至可說是不可能,重要資料或清涼照,還是別隨便放在網路上比較保險。
HTML input type password 表單密碼欄範例

帳號:
密碼:
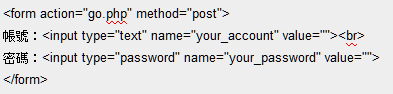
範例是一個簡單的網頁表單架構,不過並不是完整的表單,因為還少了一個送出表單的按鈕,如果你想了解網頁表單的基本架構,請參考這篇《HTML Form 表單設計》的內容介紹會比較清楚,表單中有兩個欄位,第一個欄位 input type text 是一般的單行文字輸入欄位,第二個欄位就是我們的重點,input type password 表單密碼欄位,各位讀者可以在範例輸出結果隨便填寫幾個文字,應該可以看到填入的內容都被「*」或「 ●」這些符號所取代,會是哪種符號則由瀏覽器決定,填寫的內容其實都還在,只是看不到而已,當網友填完並送出表單後,後端的 PHP 程式可以判斷所填寫的內容,別擔心。密碼:
更多網頁表單設計