HTML Form 表單設計是動態網頁的基礎,Form 就是表單的意思,例如網站會員註冊、購物車、線上問卷調查表、部落格發表文章甚至是搜尋引擎的文字輸入框都是屬於 HTML Form 的項目,這樣聽起來 Form 是不是非常的強大呢?的確,從基本的靜態網頁要進入動態網頁,常常都會用到表單的設計,HTML Form 的表單設計可以讓設計師規劃出所需要的各種欄位,並透過資料傳遞的設定,讓表單把網友所填寫的資料送給後端的程式讀取,至於要用什麼程式讀取?那又是另外一門學問,學跑步之前要先學會走路,本篇就來介紹基本的 HTML Form 表單設計以及常用到的表單元素,一起來看看簡單的表單基本架構吧!
HTML From 表單基本架構網頁表單的兩個重要資訊都在開頭的 form 標籤內,其中 action 是用來決定當網友填寫完資料並送出表單後,資料會被送到哪裡去?method 決定表單要用哪種方式傳遞資料,HTML form 共有兩種標準的資料傳遞方式,分別為 get 與 post,這兩者的差異在於是否透過 URL 傳遞資料,get 會用網址傳遞表單資料,post 則不會,無論是使用 get 還是 post 來傳遞資料,都必須與後端的程式(如 PHP、ASP)搭配。
註、URL 指的是網址。
對於表單標籤的基本參數了解之後,再來就是要知道有哪些表單元素可以使用,透過這些表單元素才能創造出網友能夠閱讀的表單。
常用的表單元素HTML Form 的設計其實蠻自由的,不是每一種表單元素都一定要使用,有些表單元素也可以重複使用,完全看網頁設計師怎麼去應用,以下準備的這個是相當基本的表單範例!
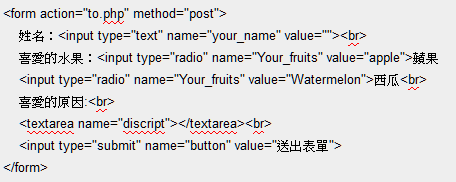
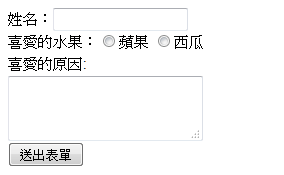
HTML From 表單範例表單會長成這樣
範例的表單開頭標籤內使用了 action="to.php" 表示當網友填寫完表單並送出表單後,這個 form 會把資料送到 to.php 這支程式,而且是透過 post 的方式,表單中使用了單行的文字輸入欄位、選項按鈕、多行文字輸入欄位以及送出表單按鈕,各位可以依據自己的需求,搭配不同的網頁表單元素,設計出適合網頁使用的表單。
延伸閱讀