修改 HTML Table 表格文字大小有比較傳統的做法以及比較比較新的做法,傳統的作法當然就是透過 HTML 本身的 font tag,來標示表格內每個需要修改的文字,比較新的做法就是透過 CSS 的 style 修改整個表格或單一項目文字顏色,兩種方法的寫法完全不一樣,以後續維護管理來說,CSS 會比較有效率(單就整個表格相同文字大小的情況來說),以下分為傳統的"HTML font 標籤"以及"CSS style"兩種表格文字大小修改方式,提供範例給各位參考,範例都有用紅色把重點標注出來。
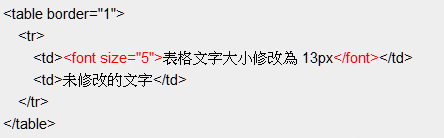
範例一、用 HTML font 標籤標注方式修改表格內的文字大小呈現結果像這樣
左邊欄位的文字用 font 標籤標注起來,給出的 size 是 5,而右側的欄位內文字並沒有修改,本部落格預設為 15px,兩種不同的單位,可以明顯的看出文字大小的差異。
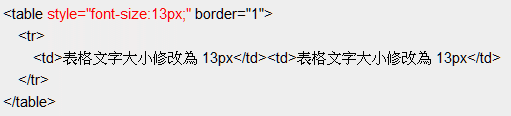
範例二、用 CSS style 的 font-size 來修改表格文字大小呈現結果像這樣
| 表格文字大小修改為 13px | 表格文字大小修改為 13px |
範例二在表格開頭的 table 標籤內,直接使用 css style 語法來宣告表格內的樣式,其中 sont-size 是 css 用來標示文字大小的屬性,這裡用 font-size:13px 代表整個表格內的文字都是 13px 的尺寸,與其他內文預設的 15px 有很明顯的差異。
由以上兩個範例應該可以很清楚的看出來,傳統的 HTML font tag 必須把每個要修改的文字都包起來,才會有效果,而 css 的 style 只需要寫一次,就能讓整個表格內文字修改成我們要的大小,相較之下,css 的確比較有效率。
繼續研究:
修改 HTML Table 表格背景顏色還不知道 HTML 表格的設計規則嗎?快看這篇:
HTML 表格設計篇 TABLE。