網頁跑馬燈的設計方式有很多種,最傳統的設計手法就是直接採用 HTML 的 marquee 標籤,這個標籤其實就是用來設計網頁跑馬燈的標準功能,網頁設計師可以用 marquee 做出各式各樣不同效果的跑馬燈,例如由左往右跑、由上往下跑、圖片式網頁跑馬燈、超連結網頁跑馬燈 ... 等具有特色的效果,而且只要用 marquee 的參數設定就可以控制網頁跑馬燈的方向、對齊、速度、長度、行為 ... 這些基本項目,以下是 HTML 網頁跑馬燈的實際語法以及範例。
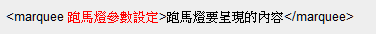
網頁跑馬燈的語法
紅色標註的"跑馬燈參數設定"其實不用寫也可以,那樣的話就會是最基本的跑馬燈,如果要進一步設計,讓跑馬燈根據自己所想的形態跑動,就可以設定這些參數,有哪些參數可以使用呢?這裡條列給各位讀者們參考。
- direction="參數值":控制跑的方向,上下左右分別為 up、dun、left、right
- align="參數值":控制對齊方式,向上對齊 top、垂直至中 midden、向下對齊 botton
- scrollamount="參數值":跑馬燈的速度,數字越大表示跑得越快
- height="參數值":區域高度
- width="參數值":區域寬度
- behavior="參數值":跑馬燈的行為模式,來回跑用 alternate、跑入就停止用 slide
- bgcolor="參數值":設定跑馬燈的背影顏色,預設為透明
接著我們就用部分參數來做一個簡單的網頁跑馬燈的實際範例。
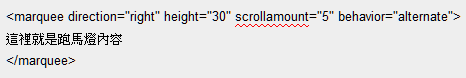
網頁跑馬燈的實際範例
來看看呈現的效果
範例這個簡單的網頁跑馬燈只有使用了 4 個參數,效果說明如下:
- direction="right" //向右跑入
- height="30" //跑馬燈區域的高度為 30px,預設單位為 px。
- scrollamount="5" //跑馬燈直行速度為 5
- behavior="alternate" //跑法燈會在區域內來回跑動。
我們還沒有利用到 marquee 的其他參數,也許各位讀者有興趣自己可以研究看看,例如加個背景顏色或是設定一下對齊效果,網頁跑馬燈其實是蠻簡單的一個技術。
更深入的跑馬燈設計