- 同一個網頁中可以使用無數組 span 標籤。
- 每一組 span 標籤預設都只會站用一個區域,而不會占用掉一整行,div 才會。
- HTML span 標籤用來設定文字非常便利,不過必須採用 CSS 語法。
- HTML span 標籤不適合用來做網頁排版,若要排版請用 div 標籤。
HTML span 標籤的語法
範例程式碼:在新視窗開啟程式碼文字檔

HTML span 標籤應用範例
範例程式碼:在新視窗開啟程式碼文字檔

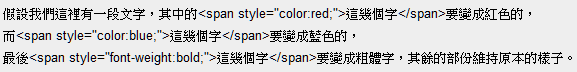
假設我們這裡有一段文字,其中的這幾個字要變成紅色的,而這幾個字要變成藍色的,最後這幾個字要變成粗體字,其餘的部份維持原本的樣子。
我們在範例中,利用三組 span 標籤特地將三段文字串標示起來,然後分別用 CSS 的 color 屬性設計出紅色與藍色的文字,最後再用 font-weight 屬性將文字變成粗體字,這就是 HTML span 標籤好用的地方,設計師可以任意且輕鬆的將想要修改樣式的文字標示起來給它們特定的效果,請注意,使用 HTML span 標籤就應該要搭配 CSS 的樣式語法。PS. 範例程式碼換行只是為了看起來比較清楚,實際上不用換行。
延伸閱讀