HTML 的表格非常好用,除了可以將表格插在網頁內文裡面,用來清楚明白的表示一些需要表格的資料,也可以直接用來做網頁排版,HTML 的表格是用 Table 標籤來表示,我們就先以這個 Table tag 的常用方式做一個簡單的介紹,後續篇幅再增加其他的進階應用,讓您能夠輕鬆的學會 HTML TABLE 表格設計的技術。
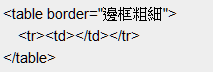
HTML Table 表格基本語法HTML 表格的語法就長成這樣,由 table 標籤將主要的內容都包起來,每個 tr 代表一行,每個 td 則代表一列,透過行與列的設定,就可以很輕易的將表格給寫出來囉!除此之外,開頭的 table 標籤內還可以有幾個重要的控制項目,例如 width 用來控制表格寬度、border 用來控制表格邊框的粗細、bgcolor 用來控制表格背景顏色,以上都可以用 css 設計來做修改,後續有時間再分享使用方式,另外,有兩個無法用 css 取代的功能是 colspan 以及rowspan,其中 colspan 用來控制儲存格垂直跨幾個欄位,而 rowspan 則用來控制儲存格橫跨幾個欄位。
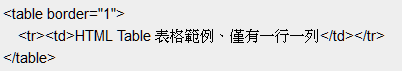
HTML Table 範例一、只有一個欄位(一行一列)的表格範例的結果長這樣
簡單的使用一組 tr 標籤以及 td 標籤,就可以設計出只有一個欄位的表格,不過這有什麼用處?當然有囉!早期常常用來美化圖片呢!要怎麼用就看每個設計師自己決定。
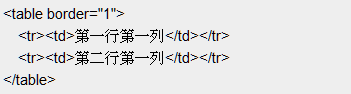
HTML Table 範例二、兩行一列的表格範例的結果長這樣
要有兩行的表格,重點就在於使用了兩組 tr 標籤,當然每一組 tr 標籤內至少都會有一組 td 標籤,這點非常重要唷!tr 標籤內如果沒有 td 標籤,就是不完整的語法,說白一點就是寫錯了!雖然瀏覽器(Browser)不一定會幫忙除錯,但表格顯示肯定會有問題。
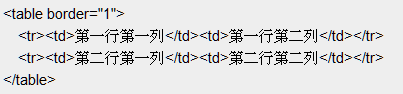
HTML Table 範例三、兩行兩列的表格範例的結果長這樣
範例三進階到有兩行以及兩個列的表格,可以注意到,這只是將範例二的兩行(兩組 tr 標籤)內,各增加了一組 td 標籤,就能呈現出兩行兩列的 TABLE 效果,因為前面有提到,每一組 tr 標籤代表一行,而每一組 td 標籤代表一列,組合起來就可以囉!很簡單吧!
PS. 以上的 table、tr、td 標籤都可以用大寫英文字母。
關於 HTML 表格設計基礎就這樣子而已,頗簡單的,但是有人可能會問,要怎麼合併表格的欄位?這就需要用到前面提到的 colspan 以及rowspan 囉!以下兩個篇幅詳細介紹
如果詳細了解了本篇 HTML 表格設計篇的介紹,以及上面兩篇幅的內容,應該基本的 HTML 表格欄位設計都不會有問題,輕輕鬆鬆就可以寫出適合的格子數量,接著要看幾個比較進階的表格美化設計,提升 HTML 網頁版面設計功力。
這幾個都是蠻常用到的 HTML 表格美化方式,很多都有 CSS 的語法可以取代,但原本的方式也很好用,當做打基礎練習相當有價值。