HTML head 標頭其實是網頁資訊的宣告區塊,例如網頁的標題(
title)、
meta tag、
link tag、
base tag、網頁樣式、網頁用到的 script ... 等資訊,都是在 head 標頭內設定,這些設定除了網頁標題之外,其他幾乎都不是用來給瀏覽者"看"的,head 標頭算是網頁的基本設定區,標準的商業網站設計一定會有 head 標頭區,本篇文章就是要介紹這個 head 網頁標頭區的用法以及有哪些網頁資訊可以寫在 head 網頁標頭區內,先來看看基本的語法。
HTML head 標頭語法
HTML 的 head 標頭區是用一個 head tag 開頭,最終再用一個結尾 head tag 把整個網頁標頭區規劃出來,其中可以放入許多常用到的網頁功能,請參閱以下的常用功能表。
HTML head 標頭內常用功能表
| 常用功能 | 功能說明 |
| title | 設定網頁標題,每個網頁僅能使用一次。
|
| meta tag | 設定網頁基本資料,主要寫給搜尋引擎閱讀,單一網頁可使用多組。
|
link tag
| 設定嵌入網頁的外部檔案,單一網頁可使用多組。 |
| base tag | 設定網頁本身的超連結預設效果。
|
style
| 設定會導入網頁樣式,如設定 CSS 語法。
|
script
| 設定或導入網頁腳本,例如 JavaScript, VBScript 語法。
|
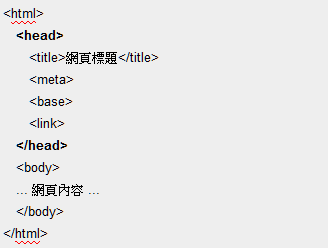
HTML head 標頭實際應用範例
範例是一個很基本的 HTML 網頁架構,各位讀者可以看到 head 的標頭區就在開頭的 html tag 下一行,我們在 head 區內使用了
title、
meta tag、
link tag、
base tag 等四種功能,如果要加入 CSS 語法或 JavaScript 語法,也可以直接在 head 標頭區內加入。
範例語法的整個 HTML head 網頁標頭區下方,緊接著的就是網頁主體的 body 區,若您想更進一步研究 HTML 的網頁架構設計,請參閱《
基本的 HTML 網頁架構設計》篇的詳細介紹。
更多 HTML 基本技巧