HTML Table 表格欄位背景顏色的技巧很簡單,就是應用到 HTML TABLE 本身的 bgcolor 設定在需要改變背景顏色的欄位裡就可以了,也就是在想要換顏色的 td 標籤內加入 bgcolor 屬性,就能變更表格欄位背景顏色,每個欄位背景顏色都可以不一樣,請看範例呈現。
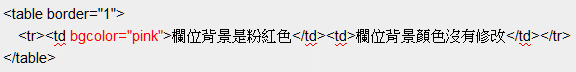
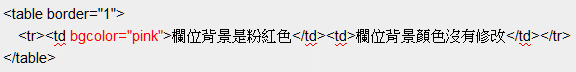
HTML Table 表格欄位背景顏色範例呈現結果
由範例語法的左邊開頭的 td 標籤內,寫了一個 bgcolor="pink" 的語法,代表左側的這個欄位(td 組)背景顏色是粉紅色(pink),而右邊的欄位則沒有使用 bgcolor 屬性,所以維持了原本的顏色,我們部落格的內文區背景顏色是白色,所以範例表格右側欄位的背景顏色也是白色,如果把這個表格放在別的背景顏色區域中,右側欄位就不一定是白色。
想挑選其他的顏色,可以使用色碼表:
http://www.wibibi.com/info.php?tid=372上述色碼表是十六進位色碼,挑選您想要更換的色碼,例如黑色是 #000000,就寫成 bgcolor="#000000" 這樣,欄位的背景顏色就會變成黑色。
類似主題研究:
修改 HTML Table 表格背景顏色關注、一定要會的 HTML 表格設計方式:
HTML 表格設計篇 TABLE。