CSS 的註解寫法規則與
HTML 或
PHP 其實蠻類似的,都有分為單行註解與多行註解的差別,無論只是簡單的註解掉單一行的說明文字或是註解掉多行的測試代碼都很方便,CSS 單行註解是用兩條斜線(//),而多行註解則是用斜線加星號(/*)開頭與星號加斜線(*/)結尾,兩個符號之間的代碼或文字都會被註解掉,實際寫法像下方的寫法規則這樣。
CSS 的註解寫法規則// 這是單行註解
/*這是多行註解的範圍
這是多行註解的範圍
這是多行註解的範圍*/
單行註解很單純,可以在 CSS 語法區域中的任意地方使用兩條斜線做註解,斜線的右邊都是註解文字,不會影響其它 CSS 樣式的表現,而多行註解則是從開始符號(/*)的那一行右邊都算是註解文字,最後一行再用一個(*/)結尾,兩個符號之間無論是幾行都算是註解文字。
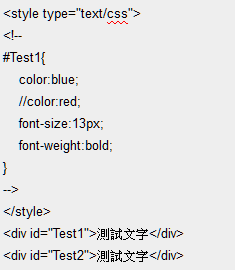
CSS 的註解寫法範例一、單行註解範例輸出效果
範例一所呈現的是 CSS 的單行註解寫法,重點在第二個 color 被註解掉了,各位讀者朋友可以看到第二個 color 前面使用了兩條斜線(//),代表被註解掉了。第一個「color:blue;」的意思是文字顏色為藍色,第二個「color:red;」的意思則是文字顏色為紅色,但是因為第二個 color 被註解掉,所以結果呈現出藍色的文字顏色,而且 font-size 與 font-weight 都沒有被註解掉,所以依然有效果,其中 font-size 用來設定文字大小、font-weight 則用來設定文字粗細。
Test1 的 CSS 語法只會影響到 id="Test1" 的 DIV 區塊,而 id="Test2" 的 DIV 區塊寫出來僅是用來比較而已,接著來看看 CSS 的多行註解寫法與效果範例。
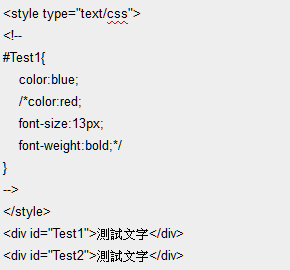
CSS 的註解寫法範例二、多行註解範例輸出效果
範例二用 CSS 的多行註解符號把
color、font-size 以及 font-weight 這三行都註解掉,所以最終呈現的文字效果就只有藍色一個樣式,不會有紅色、不會有小字體(font-size:13px;)效果,也不會有粗體字(font-weight:bold;)效果,這就是 CSS 的多行註解實際功能,透過 /* 符號開始至 */ 符號結束,其間的 CSS 樣式都會被視為是註解而失效。
延伸閱讀