三種常用的 CSS 選擇器(CSS selector)包含有 ID selector、Class selector 以及 Element selector,這三種選擇器各有其特色,例如 Element selector 可以使用元素本身的名稱來選擇,ID selector 與 Class selector 則是可以根據設計師對元素設定的 ID value 及 Class value 來選擇,所謂的 CSS 選擇器就是用來選擇元素用的,被選的元素就能被設定樣式(style),以下我們就分別介紹這三種常用的 CSS selector 該怎麼使用。
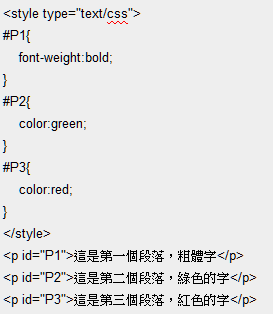
CSS ID selector 範例範例會輸出以下結果
這是第一個段落,粗體字
這是第二個段落,綠色的字
這是第三個段落,紅色的字
在這個範例中,我們有三個文字段落,分別利用 ID selector 去選擇它們並添加了粗體字、綠色文字以及紅色文字的樣式效果,這是非常普遍的設計方式。
請注意,標準的 ID selector 要用井字號(#)做開頭。
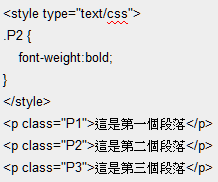
CSS Class selector 範例範例會輸出以下結果
這是第一個段落,粗體字
這是第二個段落,綠色的字
這是第三個段落,紅色的字
這個範例與上一個範例相當類似,差別在於 ID 改成 Class 而已,各位可以注意到,Class selector 的前方是用一個點(.)開頭,而不是 ID selector 的井字號(#),這點很多人常搞混,如果寫錯會造成選擇失敗唷!
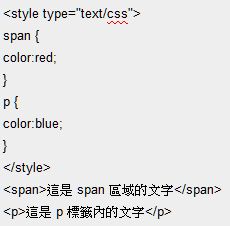
CSS Element selector 範例範例會輸出以下結果
CSS element select 的優點是可以一次選擇所有在相同網頁內的元素,如果單獨一個元素想要有不同的風格則可以用 ID selector 或 class selector 額外選擇後再添加樣式。Element selector 的開頭不需要有特殊符號,直接寫就可以了。
延伸閱讀參考資料- Wibibi en: CSS Selector