css border 邊框基本語法
border: 粗細 顏色 樣式 ;
css border 中共有三個重要的參數,由左至右分別是邊框租細、邊框顏色以及邊框樣式,稍微介紹一下這幾個參數的重點。- 粗細:可以使用 px、cm、em 等單位,常用 px。
- 顏色:可以用顏色英文單字、RGB 色碼或十六進位色碼(參考:色碼表)
- 樣式:常用的 solid 是實線,其他還有 double(雙實線)、dotted(點)、dashed(虛線)、none(無邊框)等,詳細請參閱:css border-style 邊框樣式。
這幾個參數讓你看得有點霧剎剎?我們用範例來呈現會比較清楚一點。
css border 元素邊框設計範例一、替 DIV 增加邊框

粉紅色邊框
這是比較普遍的設計方式,四個邊框的顏色與樣式都是一樣的,不需要額外分開設計,其中 3px 是邊框的粗細,數字越大代表越粗,數字越小自然就代表越細囉!pink 是粉紅色,要改用其他顏色請用《色碼表》找顏色,solid 是實線樣式。PS. 範例中的《padding》是內距。
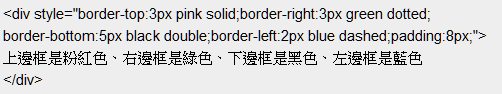
css border 元素邊框設計範例二、個別設計 DIV 的四個邊框

上邊框是粉紅色、右邊框是綠色、下邊框是黑色、左邊框是藍色
範例二比起範例一似乎更加複雜許多,其實開來看就不會覺得太複雜,在 css 的邊框設計規則下,四個邊框分別由不同的語法來表示,就像範例中的那樣。- border-top:3px pink solid; ← 上邊框是粉紅色 3px 粗實現。
- border-right:3px green dotted; ← 右邊框是綠色 3px 粗的點線。
- border-bottom:5px black double; ← 下邊框是 5px 租的黑色雙實線。
- border-left:2px blue dashed; ← 左邊框是 2px 粗的藍色虛線。
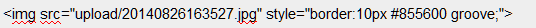
css border 元素邊框設計範例三、替一張圖片增加邊框


除了這篇範例中的這幾種寫法,border 還可以更加細分成各個部分來寫,也就是設計師可以各別對一個元素的邊框進行顏色、樣式、粗細等項目進行細微設計。
有趣吧!活用 css 的各種技巧,就可以設計出許多精緻的網頁。