用 DIV 排版三欄式網頁設計手法與
兩欄式網頁設計有點類似,差別在於三欄式網頁架構多了一個邊欄(sidebar),同樣可以使用 CSS 的 float 浮動技巧來設計,至於要用兩次 float 還是三次 float 則端看
DIV 區塊的排序方式,本篇文章打算用三次 float 創造出三欄式的網頁架構,優點是架構清楚且不容易跑位,各位設計師可以根據本篇的範例程式碼,自己嘗試著調整看看,用不同的浮動方式設計其實也可以做出類似的效果。
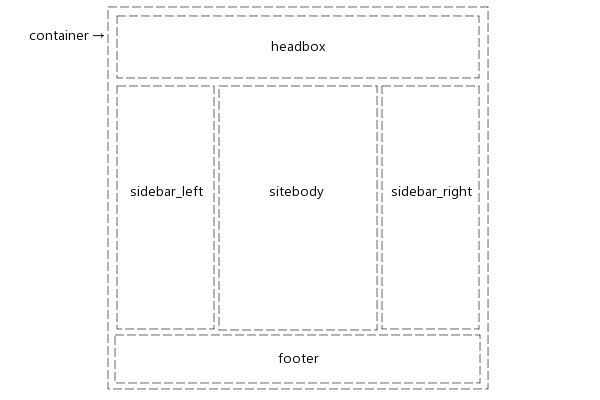
在開始看程式碼之前,我們先說明一下這裡三欄式網頁設計的概念,由於三欄式網頁與兩欄式網頁的差別僅在多了一個邊欄,所以設計的重點很簡單,就擺在如何讓兩個邊欄靠兩邊,中間的位置讓網頁主體呈現,這樣就是一個很標準的三欄式網頁架構,操作方式也很簡單,先讓左邊欄向左側浮動,接著讓網頁主體也向左浮動,如此一來就產生出兩欄式的架構,最後再把右邊欄靠右浮動,三欄式網頁架構就出爐囉!請看以下範例的程式碼。
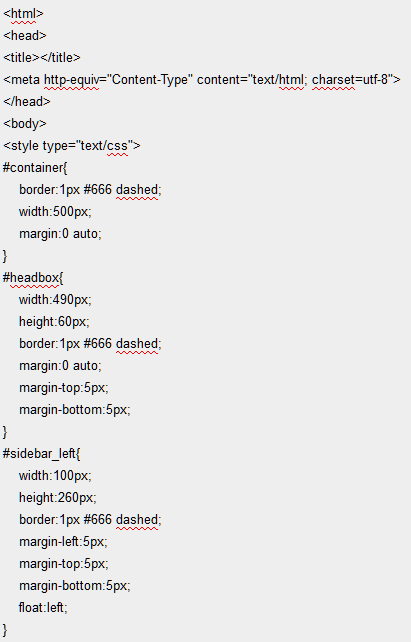
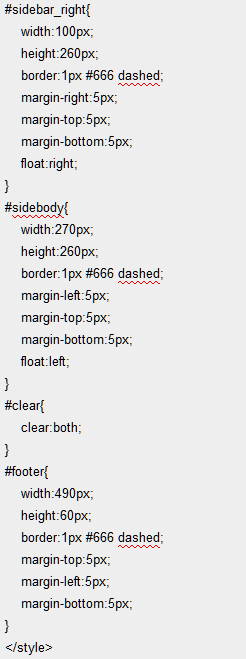
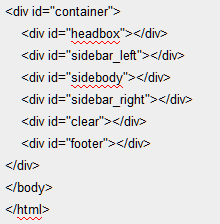
用 DIV 排版三欄式網頁設計範例語法
實際呈現效果
範例的重點在左側邊欄(sidebar_left)靠左浮動(float:left;),中間的網頁主體(sitebody)也靠左浮動(float:left;),右側邊欄(sidebar_right)則靠右浮動,這樣三個欄位就在水平的位置完美呈現,記得要在這三個欄位排版完成後加上 clear 區塊,把上方的浮動效果清除,以免影響到下方的 footer 排版,基本上這樣就完成用 DIV 排版三欄式網頁設計的工作。
還是那句老話,CSS 的設計技巧很多種變化,不一定要用這種方式來排版三欄式網頁架構,各位設計師可以自己嘗試著用 float 去排版,你會發現還有很多種寫法可以做到同樣的效果。
更多網頁排版技巧參考資訊- Wibibi: CSS DIV 三欄式網頁排版設計(只用兩次浮動就設計出三欄式網頁架構的技巧)