用 DIV 排版單欄式網頁設計可說是 DIV 排版的最簡單方式,因為不需要用到
DIV 浮動的設計方式,只須利用預設的網頁排版規則由上而下即可設計出單欄式網頁排版,這裡會用到兩個基本的 CSS 設計語法,分別是《
CSS DIV 區塊》及《
CSS DIV 網頁置中》的方法,如果你對這個技巧都很熟悉,接著以下就是
DIV 排版單欄式網頁設計的範例。
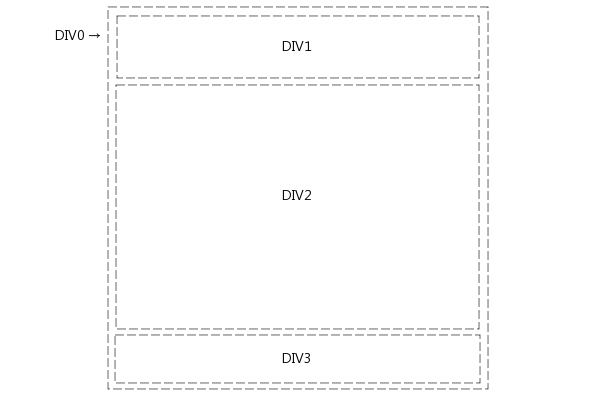
用 DIV 排版單欄式網頁設計範例之 DIV 區塊間的關係
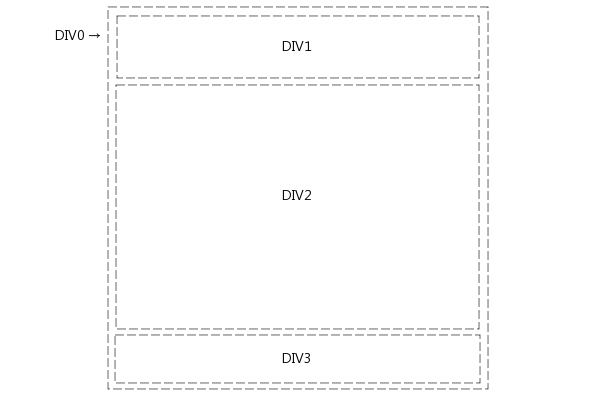
範例中 DIV 區塊的位置關係
我們先以網頁主體的部份做解釋,通常設計師會在一個單欄式網頁先用一個大的
DIV 區塊來設定整個主體在頁面中的位置,例如用到《
CSS DIV 網頁置中》的方法將整個網頁主體在頁面置中,這個大
DIV 區塊就是範例中的 DIV0,接著在 DIV0 中依序放入 DIV1、DIV2 以及 DIV3,這三個
DIV 區塊會自然的從上往下排列,所以可以分別規劃為網頁的標頭區、內文區以及常用來寫連絡資訊或版權宣告的頁底區(也就是常說的 footer),當然,如果不需要分為這幾個區域也可以,只要用一個大 DIV 做為主體,內文直接寫入也行,或是用更多
DIV 區塊來呈現更多不同的內容都是可以的設計方式,單欄式網頁變化相當多,就看各位設計師要如何運用囉!
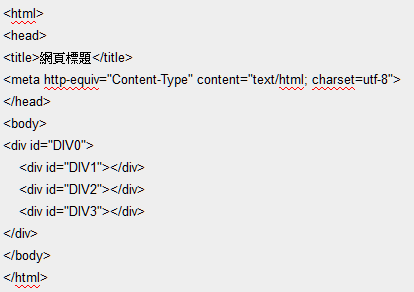
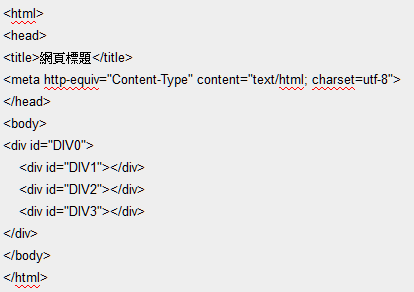
用 DIV 排版單欄式網頁設計範例之完整網頁語法整個網頁所呈現在眼前的
DIV 區塊實際上在網頁中是放在
HTML 的
body tag 區域內,因為
HTML 的
body tag 是用來呈現內文的標準區域,那有人會問,如果沒有放在
body tag 區域內可以嗎?答案是可以的,只不過一般商業網站不會這麼偷懶,畢竟標準的
HTML 網頁架構還有很多其他功能可以使用,例如
head、
title 網頁標題、
meta tag ... 等,如果全部捨棄就會有很多功能不完善,比較好的設計方式還是使用標準的
HTML 架構,再搭配上用
DIV 排版的單欄式網頁設計會比較完整些。
更多網頁排版技巧