CSS 的 margin 與 padding 這兩者最大的差異是其中一個是外距,一個是內距,所謂的外距是指元素區塊與外部元素(也就是其它元素)之間的距離,內距則是指父層元素與內層元素之間的距離,無論是 margin 還是 padding 都屬於
CSS 排版設計的基礎,現在我們來看負責設計外部距離的 margin 與負責則內部距離的 padding 這兩個屬應的實際應用,為了讓各位看清楚這兩者的差異,以下我們分別寫 margin 以及 passing 的範例給各位看看。
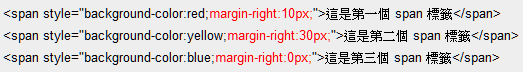
CSS margin 的範例範例的視覺效果
這是第一個 span 標籤 這是第二個 span 標籤 這是第三個 span 標籤
我們利用兩個
span 標籤並排在一起,然後透過 margin 來控制彼此之間水平的距離,可以很清楚地看到 margin 數字加大,可以增加兩個
span 標籤之間的水平距離,除此之,margin 還可以控制上下,也就是垂直方向的元素距離,如果你想更進一步了解 margin 的用法,請參考這一篇《
css margin 外距》的內容。
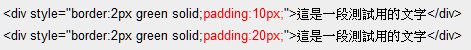
CSS padding 的範例範例的視覺效果
我們用
DIV 區塊來呈現 padding 的效果,在
DIV 區塊內隨意的寫了一段文字,然後透過 div 區塊的 padding 設定,讓文字與
DIV 區塊邊框間產生了一個距離,這個距離就是所謂的內距,第一個
DIV 區塊的 padding 設為 10px,第二個區塊的 padding 設為 20px,可以看到數字越大的 padding,內距呈現效果越明顯。padding 可以用來調整許多類似這樣網頁中的元素,適度的調整內距能夠讓整體的瀏覽視覺效果更加美觀,如果你想了解更詳細的 padding 用法,可以參考這一篇《
css padding 內距》的內容。
有了以上兩個範例的解說,相信大家都應該了解 margin 與 padding 這兩個 css 重要屬性,在使用上有什麼樣的差別以及應用方式,簡單來說,控制元素外部與其它元素的關係用 margin,而如果要控制元素內部的關係,就用 padding,各位自己動手練習看看吧!
延伸閱讀