HTML Table cellpadding CSS 替代語法就是用來設計網頁元素內距的
padding 屬性,傳統的 cellpadding 可以讓我們設計出好看的表格欄位內距,不過如果要細膩的替每個表個欄位設計出不同的內距效果,應該改用
CSS 的
padding 屬性來處理會比較好,接著我們就來看看這個
padding 屬性的基本語法再套用至範例看效果。
CSS padding 屬性語法padding: 網頁元素或表格欄位的內距;
CSS 的
padding 屬性設定方式很簡單,就只有一個參數要設定,如果要將
padding 套用至
HTML 表格中,請記住要使用於表格的欄位 td 標籤內,每個欄位可以設定不同的
padding 屬性。
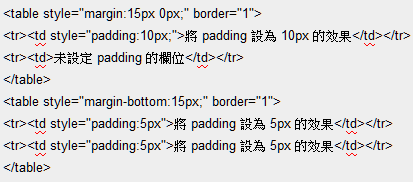
HTML Table cellpadding CSS 替代語法範例範例的效果展示
| 將 padding 設為 10px 的效果 |
| 未設定 padding 的欄位 |
| 將 padding 設為 5px 的效果 |
| 將 padding 設為 5px 的效果 |
範例的第一個表格的第一個欄位使用
padding 將欄位內距設定為 10px,第二個欄位則沒有設定
padding 屬性,第二個表格則是兩個 td 欄位都使用
padding 屬性,而且都將內距設為 5px,看起來是不是整齊多了呢?傳統的
HTML 表格要做這樣的效果必須使用 cellpadding 屬性,不過 cellpadding 屬性有個很大的缺點,就是不能各別設定不同表格欄位的內距,只能一次設定整個表格欄位的內距,變化比較少,所以才會使用
CSS 的
padding 來替代傳統的 cellpadding 屬性,如此一來才能設計出更具變化、更豐富且更美觀的網頁表格。
延伸閱讀