CSS DIV 區塊語法

CSS DIV 區塊處理網頁元素

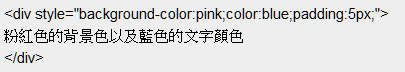
粉紅色的背景色以及藍色的文字顏色
這個 DIV 範例很簡單,就是把 DIV 本身的背景顏色改為粉紅色(pink),文字顏色則改為藍色(blue),這裡用到了三個 CSS 的屬性,若有興趣可以看一看。對於 DIV 區塊有一定的基本認識後,應該可以進一步了解 DIV 更多的應用方式,這幾篇可以加深對 CSS DIV 區塊設計的技術,值得研究。
- CSS DIV 背景顏色
- CSS DIV 背景圖片
- CSS DIV 邊框顏色
- CSS DIV 網頁置中
- CSS DIV 區塊內的文字或圖片置中
- 修改 CSS DIV 區塊內的文字顏色
- 修改 CSS DIV 區塊內的文字字型
- 用 DIV 排版單欄式網頁設計
- 用 DIV 排版兩欄式網頁設計
- 用 DIV 排版三欄式網頁設計