CSS DIV 邊框顏色範例一、用 border 管理四個邊框

四個邊框顏色全部都是綠色
範例的開頭 div 標籤中,使用 style 宣告透過 css 的 border 功能,將 div 設計出 2px 粗、綠色的實線邊框效果,這樣的寫法是四邊顏色與樣式都一樣,更深入的介紹請參閱這一篇。對於範例一使用 border 屬性替 DIV 四邊都加上顏色沒有問題的話,可以看範例二,分別替 DIV 區塊的四個邊添加不同顏色的邊框,語法有很大的差異。
PS. 範例中的《padding》是內距。
CSS DIV 邊框顏色範例二、分開設計不同的邊框顏色

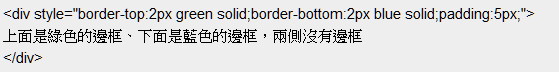
上面是綠色的邊框、下面是藍色的邊框,兩側沒有邊框
範例二相當有趣,看起來與範例一最大的差異在於使用了 border-top 以及 border-bottom 兩個屬性,分別設計了上邊框以及下邊框,左右邊框呢?沒有寫出來,所以就沒有囉!css 這種邊框寫法的四個邊不一樣,分別像這樣寫。- border-top:上邊框
- border-right:右邊框
- border-bottom:下邊框
- border-left:左邊框