CSS font-family 使用語法
font-family: 第一順位字型,第二順位字型,第三順位字型, ... ;
CSS font-family 的字型設定可以依序填入很多個不同字型,瀏覽器(Browser)會從第一順位的字型開始判斷,如果可以顯示就直接顯示,然後忽略掉其它順位的字型,如果第一順位的字型無法顯示(通常是瀏覽者的電腦無該字型),就會進行第二個字型的判斷,以此類推。可能會有人想問,CSS font-family 為了麼會需要有這樣的多字型設定功能?其實這個原因很簡單,因為隨著網際網路的發展,網頁字型早就超過上千種,但並不是每一台電腦都會有足夠的字型可以顯示,例如 iOS 就不一定會有新細明體,如果網頁設計師把想要呈現的字型寫入 font-family 的前面幾個順序,再把幾種通用字型放在後面的順序,這樣網頁字型無法顯示的問題就可以減少許多。
那有哪些字型是通用字型呢?答案是有「serif, sans-serif, cursive, fantasy, monospace」這五個,網頁設計師最好是把這五個字型至少挑一至兩個寫在 font-family 的順序內。
CSS font-family 應用範例一、常用網頁文字字型

這是 serif 字型
這是 sans-serif 字型
這是 cursive 字型
這是 fantasy 字型
這是 monospace 字型
這是細明體字型
這是新細明體字型
這是標楷體字型
這是微軟正黑體
範例提供了許多常見的網頁文字字型,若不是要設計特殊風格的網頁,其實這些字型也就相當夠用了,範例是以 span 標籤包住每個要顯示的文字,font-family 還可以用在其它的地方,例如 DIV 區塊、textarea 或 input type text 等文字區塊,甚至可以直接在 body 標籤內控制整個網頁的預設文字字型,範例二告訴你如何在 body 標籤內使用 CSS font-family 屬性。這是 sans-serif 字型
這是 cursive 字型
這是 fantasy 字型
這是 monospace 字型
這是細明體字型
這是新細明體字型
這是標楷體字型
這是微軟正黑體
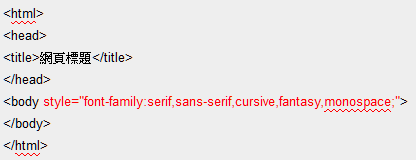
CSS font-family 應用範例二、在 body tag 內設定網頁預設字型

更多 CSS font-family 字型應用技巧