CSS text-transform 屬性語法
text-transform: 大小寫設定值;
CSS 的 text-transform 屬性總共有三個常見的設定值,分別整理如下表:CSS text-transform 設定值
| 參數 | 樣式說明 |
| uppercase | 所有英文字母都設定成大寫。 |
| lowercase | 所有英文字母都設定成小寫。 |
| capitalize | 所有英文單字的第一個字母都是大寫,其餘字母都是小寫。 |
功能: 在新視窗開啟程式碼文字檔

Test text-transform text.
Test text-transform text.
Test text-transform text.
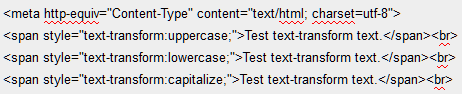
範例總共準備了三組不同的 text-transform 屬性設定方式,把三種不同的屬性值套入到句子中,由上而下可以看到所有英文字母變成大寫、所有英文字母變成小寫以及僅有開頭的英文單字是大寫,其餘小寫的效果,視覺感受各有不同。Test text-transform text.
Test text-transform text.
有趣的是,我們可以注意到第三行的 Text-transform,只有 Text 有開頭大寫,而 transform 也是英文單字,卻沒有開頭大寫,這是為什麼呢?因為 CSS 的 text-transform 屬性判斷英文單字的方式並不是真的根據單字庫去判斷,而是根據空格,所以才會產生範例這樣的結果。
更多網頁文字設計技巧