CSS 的
font-family 屬性用來修改
textarea 文字欄位字型,可以很容易的設計出相當有質感的
textarea 文字輸入欄位,這效果在網友填寫表單時就可以感受到,因為預設的
textarea 字型會根據作業系統的預設來呈現,有的時候坦白說並不是很好看,所以稍微有一點點美感的網頁設計師,通常都會透過
CSS 的
font-family 屬性,將
textarea 文字輸入欄位的預設字型稍微修改,美化一番,也讓瀏覽者的瀏覽體驗更好一點。
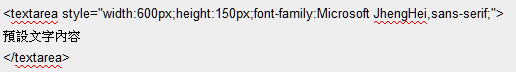
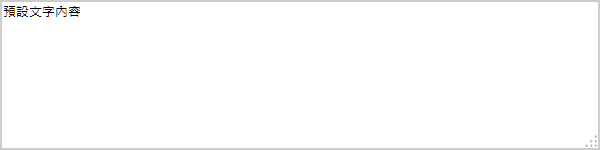
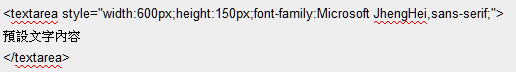
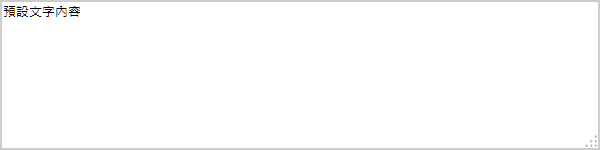
用 CSS 的 font-family 屬性修改 textarea 文字範例範例的實際效果
範例中的開頭
textarea 標籤內使用了 style 宣告
font-family 屬性,而且我們使用了兩個字型讓瀏覽器依序挑選,第一個字型 Microsoft JhengHei 就是微軟正黑體,第二個字型 sans-serif 則是通用字型的一種,我們建議網頁設計師可以多用幾個通用字型,避免預設的第一順位字型無法顯示,關於通用字型的選用,請參考《
CSS font-family 網頁文字的字型設定》篇的說明。
延伸閱讀:
HTML textarea 多行文字欄位設計更多 CSS font-family 字型應用技巧