HTML Table rowspan 屬性的功能是用來合併表格在垂直方向的列,也就是 row,所以屬性名稱才會叫做 rowspan,舉例來說,我們有一個表格由上而下總共有三行,最左邊的那一列需要垂直跨三行的欄位,就可以使用 rowspan 來設計,行跟列經常會搞不清楚,待會兒在範例中實際操作給各位看看就知道了。
HTML TABLE 表格 rowspan 語法TABLE rowspan 的使用方式很簡單,僅需設定要合併的行數即可,例如要合併三行,就寫成 rowspan="3",要合併四行就寫成 rowspan="4",值得注意的是 rowspan 僅能使用於 td 標籤內,且一個 td 僅能使用一次,使用於其它的 TBALE 標籤無效。
HTML TABLE 表格 rowspan 操作範例範例的實際操作結果
| 這行使用了 rowspan 合併兩個 row | 普通欄位 |
| 普通欄位 |
| 這行使用了 rowspan 合併三個 row | 普通欄位 | 普通欄位 |
| 普通欄位 | 普通欄位 |
| 普通欄位 | 普通欄位 |
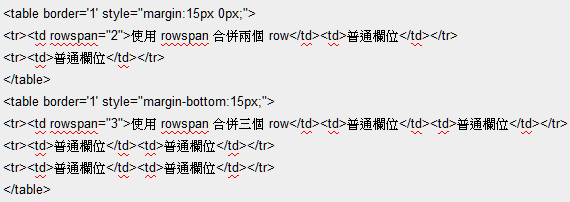
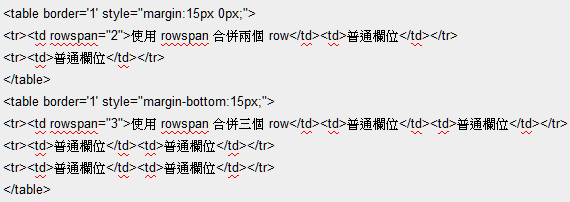
為了讓各位能看得更清楚 HTML TABLE rowspan 的效果,我們總共準備了兩個不同樣貌的表格,第一個表格使用 rowspan 將第一列合併兩行,第二個表格則使用 rowspan 合併三行,如果要合併的欄位是在第二列或其它列,只需要將 rowspan 屬性用到不同列的 td 標籤內即可。
更多表格設計技巧