基本的 HTML 網頁架構設計算是 HTML 的入門,只需要幾個簡單的步驟就可以寫出一個簡單網頁,需要注意的幾個重點區塊包含 html tag,
head tag,
title tag,
meta tag,
link tag,
body tag,透過這些標籤(tag)才能組成一個標準的 HTML 網頁,然後設計師就可以在這些標籤內添加需要的網頁內容,形成真正可以發佈的網頁,這裡寫個基本的 HTML 網頁架構讓各位參考。
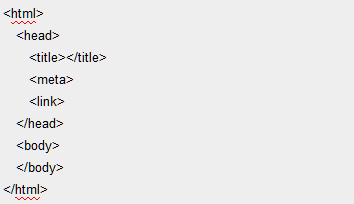
基本的 HTML 網頁架構設計範例一、單純的架構
範例一的這個 HTML 網頁架構是基本樣貌,尚未填入任何的內容,如果用記事本或其它程式編輯軟體開啟一個空白檔案,把範例的這段 HTML 內容寫入空白檔案中並存成副檔名為 .html 的檔案,例如 test.html,就可以用瀏覽器(Browser)打開這個 HTML 檔案囉!不過由於僅有單純的架構,所以開啟的 HTML 檔案會是一片空白,範例二中會告訴各位如何填入資料,讓網頁看得到內容,請繼續看下去。
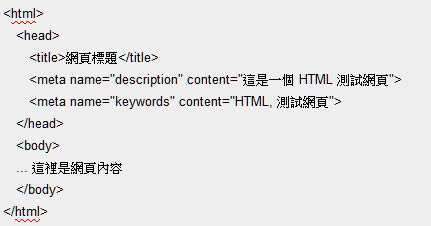
基本的 HTML 網頁架構設計範例二、添加各種標籤的內容
範例二開始填入各種網頁的基本資料,其中 title 是網頁標題,填入文字即可,meta tag 用來標示基本的"網頁描述"與"網頁關鍵字",這兩個部份是標示給搜尋引擎閱讀的,body tag 則是要顯示的網頁內容,也就是網頁的主體內容區,body tag 有開頭也有結尾,如同 html tag 也有開頭與結尾,這部份別忘了寫,基本上一個簡單的 HTML 網頁就差不多這樣囉!
範例一中有提到一個 link tag,那是用來嵌入外部檔案用的,例如額外寫的 CSS 檔案就可以透過 link tag 來嵌入至網頁內使用,不過那並非本篇的重點,所以暫時先沒寫,CSS 的功能是用來排版網頁以及美化網頁,有興的讀者可以參閱《
CSS 學習筆記》的豐富內容。
如果要深入研究上提到的幾種 HTML 標籤的使用規則,請參考這幾篇的內容。
各種基本 HTML 標籤除了寫出基本的 HTML 網頁設計架構之外,設計師還會需要增加一些網頁的功能,常用到的 HTML 功能有《
HTML 表格設計篇 TABLE》、《
HTML Form 表單設計》、《HTML img tag 網頁圖片標籤》、《HTML font tag 網頁文字標籤》等,HTML 算是網頁設計的基礎,各種標籤語法其實也都很簡單,只要熟悉這些標籤的功能,要設計出一個基本的 HTML 網頁並不困難。