我們都知道
CSS 的
font-family 字型屬性可以套用到許多網頁區塊內,用
font-family 來修改網頁表格文字的字型是易如反掌的事情,除了可以直接設計整個
表格的字型之外,也可以控制單獨一個欄位的字型,甚至是欄位內的某一段文字字型,變化非常豐富而且使用簡便,本篇介紹文章就提供這幾種不同的效果範例給各位讀者參考,應用方式就自行調整囉!
若您想了解 font-family 的設定規則,可先參閱《
CSS font-family 網頁文字的字型設定》篇的詳細說明,若您已經很熟悉 font-family 屬性的用法,請直接閱讀範例。
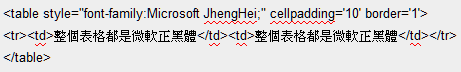
範例一、用 CSS 的 font-family 屬性修改網頁表格預設文字
範例的實際輸出效果
範例一所呈現的是如何透過
CSS font-family 屬性在表格開頭的 table 標籤內宣告,這樣的好處是可以設定整個
表格的預設文字字型,不需要每個欄位一一設定,節省設計時間,未來要修改為其他字型也很方便,只要把 table 標籤內的
font-family 稍微做修改即可。
參考資訊:網頁表格的設計語法請參閱:
HTML 表格設計篇 TABLE。
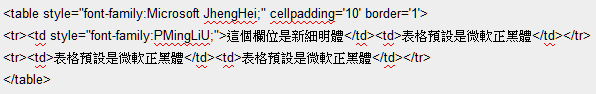
範例二、修改單一表格欄位的文字字型
範例的實際輸出效果
| 這個欄位是新細明體 | 表格預設是微軟正黑體 |
| 表格預設是微軟正黑體 | 表格預設是微軟正黑體 |
延續範例一個語法,範例二在單一的表格欄位(td)內使用
font-family 屬性,這樣就可以輕易的控制單一表格欄位的文字字型,其他欄位則保持表格預設的字型,瀏覽器在判斷
font-family 應用在表格內的順序,會把表格欄位(td)內的
font-family 優先顯示,接著才顯示開頭 table 標籤內的
font-family,所以設計師可以隨心所欲的調整不同表格欄位內的文字字型。
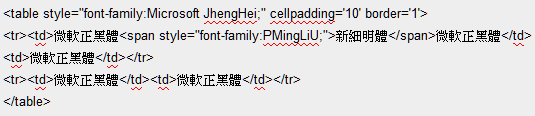
範例三、修改表格欄位內特定文字的字型
範例的實際輸出效果
| 微軟正黑體新細明體微軟正黑體 | 微軟正黑體 |
| 微軟正黑體 | 微軟正黑體 |
只是調整單一表格欄位的字型無法滿足所有情況,這個時候網頁設計師還可以透過
span 標籤,把表格欄位內特定的文字標示起來並宣告
font-family 來修改字型,如此一來整張表格無論是哪個位置的字型,都可以隨需求而調整,這是網頁表格字型調整常用的一種技巧。
本篇主要技巧基礎:
CSS font-family 網頁文字的字型設定、
HTML 表格設計篇 TABLE更多 CSS font-family 字型應用技巧