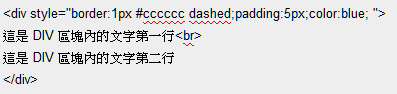
修改 CSS DIV 區塊內的文字顏色範例一、DIV 區塊預設文字顏色

這是 DIV 區塊內的文字第一行
這是 DIV 區塊內的文字第二行
範例一所呈現的是在 DIV 區塊內使用 CSS 的 color 屬性,創造出 DIV 區塊內預設文字顏色為藍色的效果,語法中的「color:blue;」即為 CSS 宣告文字顏色為藍色的語法,另外的 border 是用來設計 DIV 區塊邊框樣式,而 padding 則是用來設計 DIV 區塊的內距,這幾個都是常用功能,有興趣的朋友可以閱讀以下幾篇的介紹。這是 DIV 區塊內的文字第二行
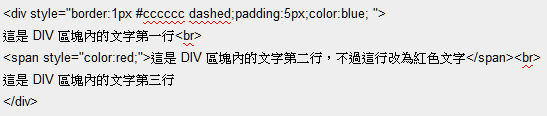
修改 CSS DIV 區塊內的文字顏色範例二、額外修改部份文字顏色

這是 DIV 區塊內的文字第一行
這是 DIV 區塊內的文字第二行,不過這行改為紅色文字
這是 DIV 區塊內的文字第三行
範例二延續了範例一的 DIV 區塊文字顏色,再額外添加 span 區域將第二行文字標示起來並加入 color 屬性,讓 span 區域內的文字顏色改為紅色,即語法中「color:red;」的部份,如此一來就能輕易修改 DIV 區塊內的部份文字顏色,讓 DIV 區塊的視覺效果更豐富。這是 DIV 區塊內的文字第二行,不過這行改為紅色文字
這是 DIV 區塊內的文字第三行
除了修改顏色之外,字型也可以修改,請參閱:修改 CSS DIV 區塊內的文字字型。
更多 DIV 設計技巧