CSS DIV 區塊背景顏色設計範例

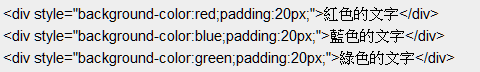
紅色的文字
藍色的文字
綠色的文字
範例中總共有三個 DIV 區塊,我們在每個 DIV 區塊的開頭標籤內,使用 background-color 的屬性,分別設定紅色(red)、藍色(blue)、綠色(green)等三種顏色,這些顏色都可以透過色碼表上的十六進位色碼修改成自己想要的顏色,Wibibi 提供的十六進位色碼表就相當好用,我們在 background-color 背景屬性的介紹篇,有詳細的顏色使用說明以及範例,在網頁設計上非常實用,有興趣研究的朋友請參閱此篇:css background-color 背景顏色。範例中有一個語法是『padding:20px』可能會造成部分讀者的疑問,其實 padding 是內距的意思,純粹是為了讓表格內的文字與邊框有一點距離,看起來比較清晰些,padding 與背景顏色的呈現並沒有關係,別疑問囉!
背景顏色是一種修改 DIV 視覺效果比較簡單的方式,因為挑選顏色比起製作圖片還要方便,但如果單純的背景顏色不夠精緻,眼前的網頁需要更精緻效果的表現,可能會用背景圖片來呈現,CSS 當然做得到這樣的效果,請看這篇:CSS DIV 背景圖片。