CSS span 區域屬於網頁中的"區域"元素,與
DIV 的"區塊"不一樣,span 不會一次占掉一行的空間,只會占掉一個 span 的空間,換句話說在網頁中,同一行可以有很多個 span,如果同一行要有很多的
DIV 則需要用到浮動技巧(
float 浮動屬性),span 與
DIV 常常搭配在一起使用,span 可以用來處理網頁中特定元素的樣式,例如替文字加上邊框、散落網頁各處的小區塊 ... 等,要完全了解這些 span 的應用需要花些時間,先來研究一下 css span 的基本用法以及實際應用的幾個範例。
CSS span 語法CSS span 的屬性跟
DIV 相當類似,可以用 id 或 class 去額外控制 span 的樣式,也可以直接用 style 在 span 開頭標籤內直接設定元素的樣式,開頭 span 標籤與結尾的 span 標籤之間用來放置要修改樣式的網頁元素,例如網頁文字。
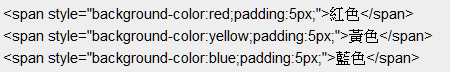
CSS span 範例一、同一排有好幾個 span 區域呈現效果
紅色 黃色 藍色
範例從左邊到右邊共使用了三個 span,語法分成三行表示僅是為了讓各位看得比較清楚而已,與呈現的結果並沒有關係,根據 css span 的基本屬性,每個 span 僅占用一個自己的區域,並不會占掉一整行,所以三個 span 在沒有設定其他屬性的情況下,會自動水平排列在一起,若三個 DIV 則會垂直排列。
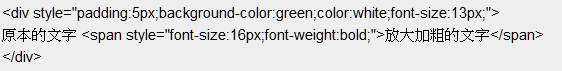
CSS span 範例二、在 DIV 區塊內用 span 特別標註文字呈現效果
範例二是要表示一個 DIV 區塊內可能有很多不同的網頁元素,我們可以透過 span 將其中需要額外標註的內容或文字特別標示出來,如範例所示,可以看到右邊的文字明顯放大又加粗體了吧!關鍵在於"放大的文字"已經用 span 標註起來,並設定了大文字(font-size:16px)以及粗體( font-weight:bold)效果,這樣的技巧可以讓
DIV 內的任何一個文字修改成其它不同的風格,所以 span 的應用是相當彈性且變化自由的。
看完 span 區域的用法,再研究看看:
CSS DIV 區塊。