CSS z-index 屬性用來設定網頁元素在垂直螢幕方向的位置關係,也就是網頁的 z 軸方向,z-index 是
CSS 的基本功能,廣受到大部份主流瀏覽器的支援,而 z-index 可以控制的網頁元素很多,例如
DIV 區塊、網頁圖片 ... 等,通常 z-index 會與控制網頁元速位置的
position 屬性搭配在一起使用,常見的圖片多層次重疊效果就可以使用 CSS z-index 屬性來設計。
CSS z-index 屬性語法z-index: z 軸高度;
CSS z-index 的參數"z 軸高度"是一個比較值,數字較小的會在較下層,而數字越大的則在越上層,例如有兩張圖片,個別的 z-index 的屬性值分別設為 0 與 1,則 z-index:0 的圖片會在 z-index:1 的下層,由於是比較值,所以 z-index 的屬性值不需要單位。
CSS z-index 屬性範例一、文字在圖片上或下範例的呈現效果
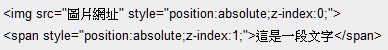
範例一有一張圖片(img tag)以及一段用
span 標籤標註起來的文字,我們在圖片標籤內設定 z-index:0,同時也在 span 標註的文字設定 z-index:1,這樣會產生 span 標籤內文字疊在圖片上的效果,讀者朋友們可以自己修改圖片的 z-index 參數,讓參數值小於 span 區域的 z-index 參數值,看看文字是否會被圖片蓋住。
補充:範例中的 position:absolute; 用來設定元素的絕對位置,讓圖片與文字元素的位置都是絕對位置,詳細的用法請參閱《
CSS position 網頁元素位置設計》篇的解說。
CSS z-index 屬性範例二、DIV 區塊重疊
範例的呈現效果
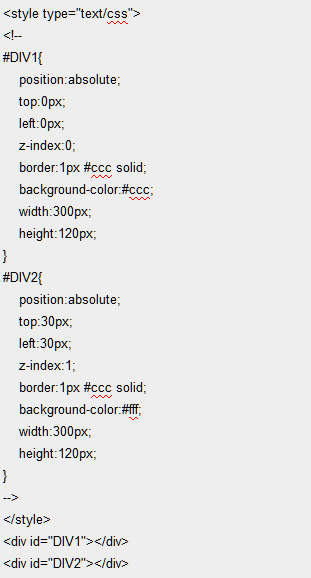
範例二是用 z-index 來設定
DIV 區塊的 z 軸方向位置關係,兩個
DIV 區塊分別是 DIV1 以及 DIV2,位置都是絕對位置,不過灰色的 DIV1 距離上方為 0px、距離左方為 0px,而白色的
DIV 區塊距離上方與左方均為 30px,目的只是為了讓 z-index 產生的效果可以比較清楚看到,由於灰色的
DIV 區塊 z-index 參數值為 0,白色的
DIV 區塊 z-index 參數值為 1,所以白色的
DIV 區塊會疊在灰色的
DIV 區塊上。
CSS z-index 屬性範例三、多張圖片重疊範例的呈現效果
範例三準備了三張不同顏色的圖片(img tag),要設計出三張圖片堆疊的效果概念其實與範例二類似,差別只是把
DIV 區塊換成圖片標籤(img tag)而已,三張圖片分別設定不同的 z-index 屬性值,再與
position 屬性搭配起來,就可以很輕易的產生三張圖片堆疊的效果囉!
更多網頁排版設計