若您是要找普通的按鈕語法,請參閱:HTML input type button 按鈕設計。
HTML input type submit 送出表單按鈕語法

submit 與 button 有一個很大差異,就是 submit 通常寫在 HTML 表單中,畢竟是用來送出表單用的功能,沒寫在表單內等於沒意義,而 button 則不一定要寫在表單中。
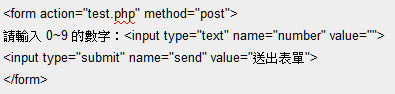
HTML input type submit 送出表單按鈕範例

請輸入 0~9 的數字:
我們在範例中使用了兩個表單元素,第一個是 input type text 的單行文字輸入欄位,目的只是要讓網友填寫數字而已,然後再寫一個 input type submit 的按鈕,讓網友填寫完資料可以送出表單,表單會根據 post 的方式將網友所填寫的數字連同 submit 本身的資料一併送給後端接收資料的 test.php 程式,這就是 submit 最主要的功能囉!網頁表單資料送出就靠它。想進一步了解 HTML 表單設計規則,請閱讀:HTML Form 表單設計。
更多 HTML 表單元素