新增補充:關於 submit 的功能請參閱:HTML input type submit 送出表單按鈕。
HTML input type button 按鈕設計語法

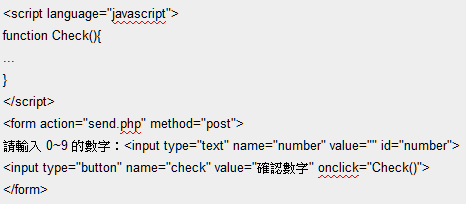
HTML input type button 按鈕設計範例

請輸入 0~9 的數字:
範例看起來可能有一點小複雜,實際上非常的簡單,上半部 JavaScript 的部分只是示意,當網友輸入數字使用卻認數字的按鈕,才會觸發 JavaScript 的 function 去確認數字,由於 JavaScript 的 function 並不是本篇的重點,所以實際的確認語法就沒有特別去寫,我們把重點放在表單 form 裡面的東西,首先有一個讓網友填寫數字的文字欄位(用法請參閱:input type text),以及一個讓網友確認數字用的按鈕,按鈕中的 name 與 value 都可以自己設定,至於 onclick 則是用來處發 JavaScript function 用的功能。HTML intput type button 不一定要寫在 HTML 表單中,也可以放在網頁的其它地方,用來處發各種事件,非常好用,但若是用來製作送出表單的按鈕,還是要用 submit 比較方便。
想進一步了解 HTML 表單設計規則,請閱讀:HTML Form 表單設計。
更多 HTML 表單設計