HTML font face 語法

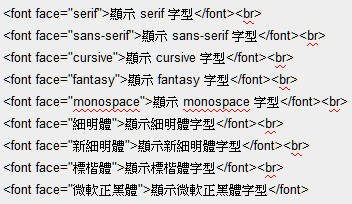
HTML font face 實際範例
功能: 在新視窗開啟程式碼文字檔

顯示 serif 字型
顯示 sans-serif 字型
顯示 cursive 字型
顯示 fantasy 字型
顯示 monospace 字型
顯示細明體字型
顯示新細明體字型
顯示標楷體字型
顯示微軟正黑體字型
範例中是一些常見的網頁文字字型,全部都透過 HTML font face 功能套用至文字上,部份的字型筆較看不清楚,可以搭配 font size 將文字大小變大,這樣看得比較清楚,另外,font face 也常與設計文字顏色的 font color 搭配使用,創造出別具風格的網頁文字視覺效果。顯示 sans-serif 字型
顯示 cursive 字型
顯示 fantasy 字型
顯示 monospace 字型
顯示細明體字型
顯示新細明體字型
顯示標楷體字型
顯示微軟正黑體字型
由於 HTML font face 一次僅能套用一個字型到文字上,在管理整體網頁上比較麻煩,而且如果要套用的字型並不存在瀏覽者的電腦中,font face 就會失效,CSS 的 font-family 倒是可以改善這個問題,因為 font-family 可以把好幾個不同的字型依序寫為同一組 family 裡,再讓瀏覽器自己去判斷,有興趣的讀者朋友請參考《CSS font-family 網頁文字的字型設定》的詳細介紹。
更多網頁文字設計