HTML meta tag 設計與應用功能比較多,例如網頁的關鍵字、內容描述、網頁作者與版權宣告、網頁所使用的編輯器以及網頁的發佈地區,這些網頁的基本資訊都可以透過 HTML meta tag 來標註,不過目前這些資訊的重要性已經漸漸式微,meta tag 比較常用的只剩下網頁關鍵字(keywords)以及網頁簡短描述(description)這兩個項目,都是寫給搜尋引擎看的,以下我們就來看 HTML meta tag 的基本語法規則以及實際應用範例。
HTML meta tag 語法HTML meta tag 有兩個主要的參數項目可以使用,分別為 name 以及 content,其中 name 用來標示這個 meta 是哪一種,而 content 則用來標示 meta 的內容,這樣一組 meta tag 就完成囉!單一個網頁內可以有很多組不同的 meta tag,至於有哪幾種 meta tag 可以使用呢?請看以下的表格,這些種類也有人稱之為"meta 屬性"。
HTML meta tag 可用種類(屬性)| meta tag 種類 | 功能描述 | 語法範例 |
| keywords | 網頁的關鍵字 |  |
| description | 網頁內容描述 |  |
| author | 網頁作者名稱 |  |
| generator | 網頁編輯器 |  |
| copyright | 網頁版權宣告 |  |
| distribution | 網頁發佈地區 |  |
其中比較常用到的就是 keywords 以及 description,其他的種類幾乎沒有什麼人在使用了,接著我們把這兩個較為常用的 meta 屬性套用至 HTML 網頁架構中,請看範例。
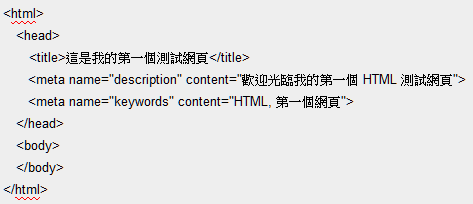
HTML meta tag 實際範例通常 meta tag 的位置必須在 head tag 範圍內,最好是在 title 標籤的下面,由於 meta tag 的內容都是寫給搜尋引擎看的,所以要考量搜尋引擎的特性,若塞過多與網頁內容沒有太大關係的內容或是重覆的內容過多,都很容易被視為垃圾訊息,並將網頁排除在搜尋結果外,所以無論是網頁描述還是網頁關鍵字都適量的寫即可,網頁內容描述的 description 盡量把字數縮減在 85 個字以內,最多盡量不要超過 100 個字,關鍵字 keywords 也不要塞太多。
以上就是 HTML meta tag 的基本用法,若您對標準的 HTML 網頁設計架構還不熟悉或想更進一步了解,可以參閱《
基本的 HTML 網頁架構設計》篇將有詳細的介紹內容,以下還有更多基本的 HTML 設計值得閱讀。
更多 HTML 架構設計