HTML font tag 語法

HTML font tag 範例一、基本 HTML 寫法

紅色的文字 藍色的文字 較小的文字 較大的文字 標楷體字型的文字 微軟正黑體字型的文字
我們在範例中先使用了 font tag 的 color 功能設計出紅色與藍色的文字,再來用 size 功能設計出比較大的文字,最後用 face 功能設定文字的字型,雖然我們是把每種功能一次套用一種,實際上 font tag 允許一次使用多個不同的功能來設定文字。以下幾則為常用功能介紹
HTML font tag 範例二、與 CSS 的比較

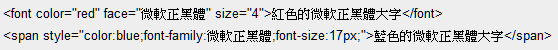
紅色的微軟正黑體大字 藍色的微軟正黑體大字
由於 CSS 技術的普及,越來越多網頁設計師採用 CSS 的屬性取代傳統 HTML font tag 中的各種功能,主要原因是 CSS 有許多設計與管理上的優勢是傳統 HTML font tag 沒有的,範例二呈現的是如何用 CSS 替代語法做出與傳統 HTML font tag 相同的功能,採用 CSS 的部份無論是用 font 標籤還是用 span 標籤,把要處理的文字包起來後,都可以下 style 的樣式宣告。- CSS 的 color 屬性效果等同於 HTML font tag 的 color 功能。
- CSS 的 font-family 屬性效果等同於 HTML font tag 的 face 功能。
- CSS 的 font-size 屬性效果等同於 HTML font tag 的 size 功能。