如何替 HTML Table 表格增加背景圖片,讓整個表格變得更漂亮呢?其實要幫 Table 增加背景圖片很簡單,只要用到 HTML 原本的 background 屬性,再加上表格的寬度與高度設定即可完成,輕輕鬆鬆設計出符合網頁風格的表格,來看看這個簡單的範例。
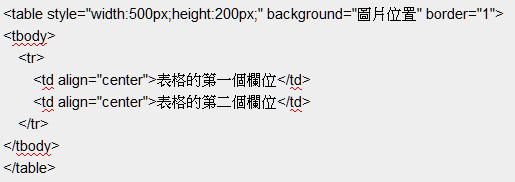
增加 HTML Table 表格背景圖片範例語法呈現的結果
為了讓"加了背景圖片的表格"更清楚呈現,我們在範例中寫了兩個欄位,而且都有背景圖片,這是因為範例開頭的 table 標籤內,就使用了 background 屬性並設定了背景圖片,style 內也設定了寬度 500px 以及高度 200px,為什麼要設定這樣的寬度與高度呢?因為範例所使用的背景圖片剛好就是這個尺寸,所以表格的尺寸也要與其對應,才能漂亮的呈現。
PS. 要讓表格的欄位邊框消失,只要將 border 設為 0 即可,像這樣 border="0"。
當開頭的 table 標籤內設定了表格背景圖片,代表整個表格內所有欄位都會有背景圖片,除了有替個別的欄位做額外設定,否則正常的情況下,每個欄位都應該有背景圖片才對。
以下這幾篇也值得閱讀
後記、表格背景圖片建議不要使用太過搶眼的圖片,以免讓表格內容失焦,反而效果不好,用一點點提升整體質感就可以了。
關注、一定要會的 HTML 表格設計方式:
HTML 表格設計篇 TABLE。