HTML textarea 多行文字欄位顧名思義就是用來輸入多行文字用的,另外一種單行文字欄位用的語法是
input type text。textarea 可以看成 text 與 area 兩個單字的組合,text (文字) area (區域),那
input type text 與 textarea 要怎麼分辨呢?舉個簡單的例子,我們常用的搜尋引擎會有一個可以打關鍵字的文字輸入欄位,那個就是
input type text,而寫 Email 內容或寫部落格內容的時候,那個可以用來輸入很多文字或插入圖片的框框就是 textarea 囉!
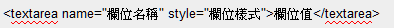
HTML textarea 多行文字欄位語法HTML textarea 與期它的表單元素有一點點差別,textarea 的欄位值(value)不是寫在開頭的 textarea 標籤內,而是寫在開頭與結尾的 textarea 標籤之間。HTML textarea 的必填項目僅有一個,就是欄位名稱 name,有了這個 name 才能讓後端的
PHP 程式正確判斷網友所填寫的內容。style 是用來宣告
CSS 樣式用的,也就是欄位美化的功能,不一定要使用。
HTML textarea 的欄位值通常都是空著不寫,主原因是要讓網友填寫資料,如果先填好內容,網友一打開表單就會先看到,這也是一種常見的設計手法,網頁設計師可以在 textarea 內先顯是一些提示內容,讓網友自己決定是否要刪減。
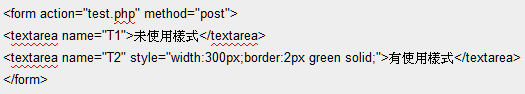
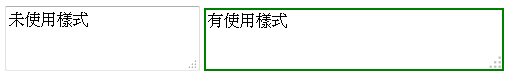
HTML textarea 多行文字欄位範例範例呈現的樣貌
範例總共準備了兩個 HTML textarea 多行文字輸入欄位給各位參考,左邊的是完全沒有使用任何
CSS 樣式的樣貌,右邊則是將 textarea 的欄位寬度設為 300px 且有綠色的邊框,這樣的美化效果就是使用了
CSS 的 style 樣式宣告做到的,後續我們將會多分享一些利用
CSS 的樣式設計來修改
HTML 的 textarea 美化技巧。
兩個 textarea 都放在
HTML 的表單標籤中,因為 textarea 也是
HTML 表單的標準元素之一,所有主流的瀏覽器都支援多行文字欄位的功能,若您想更進一部的認識
HTML 表單設計的技巧與規則,請參閱《
HTML Form 表單設計》的詳細介紹。
更多 HTML 表單元素