CSS position 屬性的功能是用來設計網頁元素位置,常見的設定有絕對位置(absolute)、相對位置(relative)、固定位置(fixed)、預設位置(static)以及繼承父層的位置(inherit)等,透過 position 屬性可以設定如
DIV 區塊、
span 區域、圖片標籤(img tag)... 等許多網頁元素在網頁中要呈現的位置,達到美化網頁排版的目的,CSS position 屬性也常常與
z-index 搭配設計在 z 軸方向的網頁元素堆疊效果,這個部份在範例中可以看到。
CSS position 屬性語法
position: 位置參數;
CSS position 屬性只有一個參數可以使用,位置參數就是用來設定網頁元素的位置,例如絕對位置、相對位置、固定位置 ... 等,要用什麼樣的位置端看該元素在排版上的需求是什麼?以下表格是常見的 position 屬性參數值寫法與效果說明,提供給各位讀者朋友們參考。
CSS position 屬性參數表
| 參數語法 | 樣式說明 |
| position:absolute; | 絕對位置。
|
| position:relative; | 相對位置。
|
| position:fixed; | 固定位置。 |
| position:static; | 預設值。
|
| position:inherit; | 繼承自父層的 position 屬性值。 |
以上參數中的 absolute、relative、fixed 都需要搭配靠上 top、靠左 left、靠下 bottom 或靠右 right 來設定。
CSS position 屬性範例一、設定圖片的位置範例的效果
範例一是圖片採用 CSS position 控制在網頁中顯示的位置,我們透過「position:absolute;」將圖片設為絕對位置,靠上方 10px 個距離,靠左方 30px 個距離,若沒有其他的限制,圖片是根據網頁最外圍的邊框計算位置,絕對位置會讓圖片強制在設定的位置上。
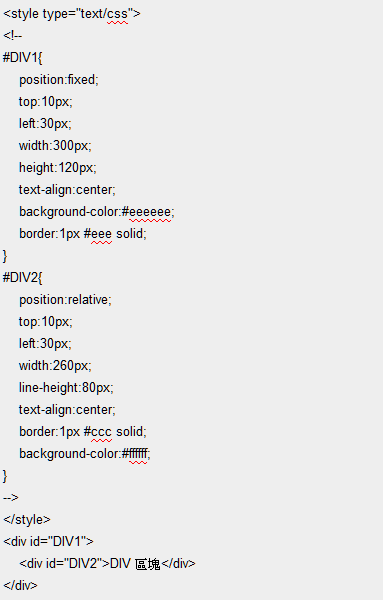
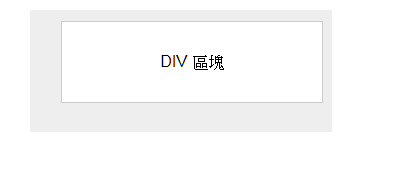
CSS position 屬性範例二、設定 DIV 區塊的位置範例的效果
範例二共有兩個
DIV 區塊,大的
DIV 區塊是灰色的,小的
DIV 區塊則是白色的,我們將大
DIV 區塊的位置設為固定,即語法中「position:fixed;」的意思,白色小區塊的位置設為相對位置,即於法中「position:relative;」的部份,大區塊根據網頁邊緣固定在靠上 10px 以及靠左 30px 的位置,而裡面的白色小區塊則是相對於灰色大區塊計算位置,所以白色的小
DIV 區塊會靠灰色區塊的上方 10px,左方 30px 的距離。
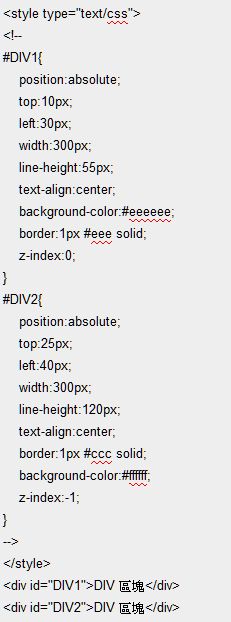
CSS position 屬性範例三、與 z-index 搭配設計範例的效果
由於 CSS position 的絕對位置(absolute)特性相當好用,網頁設計師常常拿來與控制網頁元素 z 軸方向的
z-index 屬性搭配,創造出許多層次堆疊的效果,範例三就是一個例子,我們把兩個
DIV 區塊都設為絕對位置,然後透過
z-index 的設定,灰色小
DIV 區塊的
z-index 屬性值設為 0,白色大
DIV 區塊的
z-index 屬性值設為 -1,這樣灰色的區塊就會疊在白色區塊上。
關於網頁元素在 z 軸方向的設定技巧請參閱:
CSS z-index 垂直螢幕方向位置 (z軸高度)。
延伸閱讀