css margin 語法規則
margin: 距離;
css margin 的語法僅有 margin 加上要設定的距離,常用的距離單位如 em、cm、px 等,建議使用 px 比較普遍,假設 margin 只有設定一個距離,代表區塊距離四個邊的外距都是一樣的,如果 margin 設定了兩個距離,代表上下外距一樣,左右外距一樣,第三種情況是 margin 設定了四個距離,則代表分別替四個邊的外距做設定,方向設定的概念與 padding 其實是一樣的。情況一、『margin:10px』表示上下左右的外距均為 10px。
情況二、『margin:10px 8px』表示上下外距為 10px、左右外距則為 8px。
情況三、『margin:10px 8px 6px 5px;』表示上下左右的外距分別為 10px、8px、6px、5px。
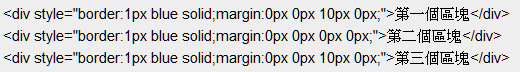
範例、用 margin 將兩個 DIV 區塊增加垂直距離

第一個區塊
第二個區塊
第三個區塊
範例中共有三個 DIV 區塊,最上面的區塊使用了『margin:0px 0px 10px 0px;』這樣的屬性,所以會有下外距 10px 的效果,與第二個 DIV 區塊間會有 10px 的距離,才不會讓兩個區塊黏在一起。第二個區塊的 margin 則是四個外距都是 0px,代表四個方向都沒有外距,結果就與第三個區塊黏在一起了,這就是有沒有使用 margin 處理外距的差別。css margin 常常與 padding 搭配在一起設計,因為 DIV 區塊本身沒有什麼美化效果,好的 DIV 排版最基本的就需要 margin 與 padding 這兩個基本的 css 屬性來達成,看完這一篇關於 margin 的設計基礎,來看看內距 padding 的規則:css padding 內距。
如果你對於 DIV 區塊的應用還不是很熟悉,請參閱這篇:CSS DIV 區塊。
延伸閱讀