HTML radio button 選項按鈕設計語法

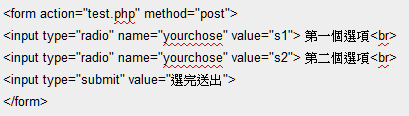
HTML radio button 選項按鈕設計範例

第一個選項
第二個選項
範例的表單中組共有兩個 radio button 選項以及一個送出表單的 submit 按鈕,我們來看這個 radio button,可以很清楚的看到 name 都是一樣設為 yourchose,所以瀏覽器會將這兩個選項歸納為同一組,因此一次只能選擇一個選項,以範例這樣僅有兩個選項來說,要成功設計讓兩個選項是同一組,關鍵就在 name 要一樣。如果 name 不一樣,value 也不一樣,就完全失去 radio button 的價值了。第二個選項
HTML 也可以設計多選效果的表單,請參閱:HTML 表單中的 checkbox 核取方塊設計
更多 HTML 網頁表單元素