HTML Table 表格邊框樣式可以用 css 的 border-style 屬性或直接用 border 屬性來設計,不過 border-style 必須與 border-width(邊框粗細)、border-color(邊框顏色)一起使用,而直接用 border 來設計比較簡化,為了讓各位讀者看清楚這兩種表格邊框設計的方式有什麼差異,我們就分別寫兩個範例來做比較。
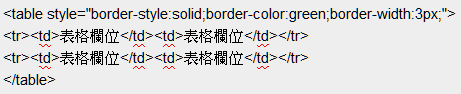
HTML Table 表格邊框樣式範例一、用 border-style 來設計呈現結果
這是個有四個欄位(兩欄、兩列)的 HTML 表格,很明顯的可以看到他有一個綠色粗線條的外框,預設的表格可沒這樣的效果唷!是因為我們使用了「border-style:solid;border-color:green;border-width:3px;」這樣的 CSS 語法,其中 border-style 就是今天的主角"邊框樣式",參數值 solid 是實線的意思,還有其他種不同風格可以選用,待會兒會提到,接著 border-color 是邊框顏色、border-width 則是邊框粗細,有了這三個 CSS 屬性,就可以刻劃出這樣有特色的表格邊框(這只是範例,相信你們可以設計得更美),關於這三種屬性的用法,可以閱讀這幾篇有詳細的語法及範例解說。
接下來我們要看看如何透過 border 屬性,直接將邊框的樣式、顏色以及粗細一口氣寫完。
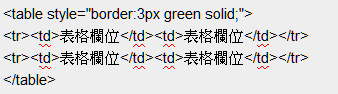
HTML Table 表格邊框樣式範例二、直接用 border 來設計呈現結果
範例二的程式碼跟範例一幾乎一樣,唯一的差別只在 CSS 的部分改寫為「border:3px green solid;」這樣,也就是邊框有 3px 寬(粗)、綠色而(green)且為實線(solid),三個參數值都在 border 內直接寫完,比起範例一輕鬆多了吧!?CSS 的邊框設計語法請參閱。
因為網頁設計有個許多種不同的情況,在這些千變萬化的設計架構底下,很可能會需要用到像範例一那樣將各種屬性分開寫的情況,也常常會用到像範例二這種整合式寫法,就看各位設計師如何選用囉!
有哪些 HTML 表格邊框樣式可以選擇?我們的範例用比較簡單的粗實線表現,這樣看起來比較清楚簡單,不過如果設計師需要不同的邊框樣式時,又有哪些樣式可以挑選呢?這裡提供幾種常用到的表格邊框樣式參數值給各位參考,請各位設計師自己挑選喜歡的來用。
- dotted(點構成的線)
- dashed(需線)
- double(雙實線)
- outset(凸起來的效果)
- inset(凹下去的效果)
後面兩這個立體效果要看個人的眼睛怎麼判斷,個人覺得差不多 ... XD。對了,如果設為 none 就會隱藏表格邊框,Wibibi 有這幾種邊框的實際呈現效果,建議可以看一看差別在哪裡,請參閱這一篇:
CSS border-style 邊框樣式。
其他表格設計技巧