css padding 內距語法規則
padding: 距離;
css padding 的語法很簡單,就是 padding 加上半形冒號(:)即可接上需要的距離,最後再加上半形分號(;)結束,這裡的距離通常使用 px、em、cm ...等單位,不過比較建議使用 px 這個常用單位,例如 padding:5px; 就代表 DIV 區塊內的元素與邊框距離是 5px。範例、用 css padding 調整 DIV 區塊內文字與邊框的內距

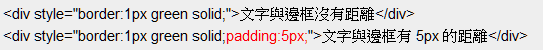
文字與邊框沒有距離
文字與邊框有 5px 的距離
範例有兩個 DIV 區塊,只有第二個有使用 padding:5px; 設定內距,可以看到兩個 DIV 區塊所呈現的效果完全不同,如果整個網頁中有許多的 DIV 區塊都沒有使用 padding 修飾,很可能會出現混亂或不專業的效果,所以善用 css padding 屬性是 css 設計師非常基本的入門功夫。我們的範例只寫到使用一個距離,但其實 padding 可以一次設定四個不同方向的內距,也可以分別設定上下內距以及左右內距,差別在於參數值的位置,舉個例子。
例一:『padding: 10px 5px 8px 20px;』代表上距 10px、右距 5px、下距 8px、左距 20px。
例二:『padding: 10px 5px』這樣代表上下內距都是 10px、左右內距都是 5px。
padding 與 margin 的差別
既然有內距,當然就會有外距,在 css 的世界裡,外距是用 margin 來設定,我們這篇所提到的 padding 是設定 DIV 區塊內部元素與 DIV 區塊邊框的距離,而 margin 就是用來設定 DIV 區塊與 DIV 區塊彼此間的距離,請參閱這一篇:css margin 外距。
延伸閱讀