滑鼠移入就停止的網頁跑馬燈,可以讓跑馬燈不只是跑馬燈,只要結合
圖片型網頁跑馬燈或
超連結網頁跑馬燈就能創造出相當實用的效果,當網友在跑馬燈區看到一張圖片或超連結,剛好吸引了他們的注意力,讓他們將滑鼠移至跑馬燈上,這時候我們會希望跑馬燈立即停止動作,因為網友可能即將點選他們有興趣的項目,所以滑鼠移入就停止的效果是
網頁跑馬燈非常重要的應用技巧唷!但改版後的 FireFox 似乎不支援,有空再來找解決方案。
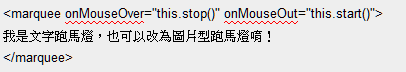
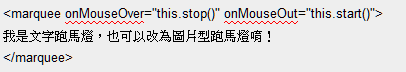
滑鼠移入就自動停止的網頁跑馬燈範例一範例輸出的效果
為了要製造出滑鼠移入就自動停止的跑馬燈特效,我們採用了 onMouseOver 以及 onMouseOut 這兩個監聽功能,其中 onMouseOver 是用來監聽滑鼠是否有移入區域,onMouseOut 則是用來監聽滑鼠是否移出區域,範例中的語法有這兩個意思。
- onMouseOver="this.stop()":當滑鼠移入區域就停止跑
- onMouseOut="this.start()":當滑鼠移出區域就開始跑
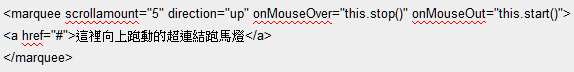
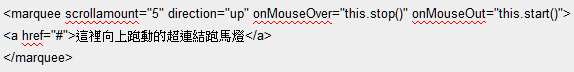
滑鼠移入就自動停止的網頁跑馬燈範例二、修改方向範例輸出的效果
範例二是垂直方向的超連結跑馬燈特效,當我們利用跑馬燈來製作跑動的最新公告或是資訊傳遞時,可以將滑鼠移入就自動停止的效果套入即可,同樣是採用 onMouseOver 及 onMouseOut 的監聽功能來判斷。
若您想更進一步的了解網頁跑馬燈的各種技巧,請參閱:
如何設計網頁跑馬燈。
更多網頁跑馬燈設計技巧