HTML img tag 是網頁的圖片標籤,用來將圖片插入至網頁中的特定位置,不過 img tag 僅提供"插入圖片"功能,不提供位置排版的功能,那需要額外的工作才能做到,本篇著重於如何使用
HTML 的 img tag 以及 img tag 的一些常用屬性功能,由於 HTML img tag 是相當傳統的基本
HTML 語法,所以也獲得所有的主流瀏覽器支援,接著就讓我們來看看 img tag 的語法。
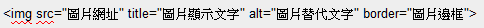
HTML img tag 語法
HTML 的 img tag 有很多功能可以使用,其中 src 是用來設定圖片實際網址(image url)的,少了 src 的設定,瀏覽器將不知道該顯是哪張圖片,所以 src 為必填項目,其他如 title, alt, border 都是選用項目,較多人搞不清楚的應該是 title 與 alt 的差異,img title 是用來讓滑鼠移到圖片上時所顯示的文字,而 img alt 則是當圖片失效的時候要顯示的文字,兩者可以同時使用,也可以都不使用,這幾個項目會在範例中呈現給各位看。
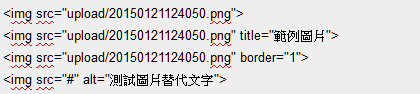
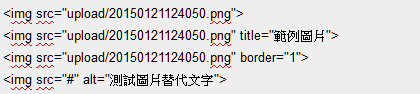
HTML img tag 範例
範例的效果
範例將常用的幾個 HTML img tag 功能都顯示出來,最左邊的第一張圖片只有使用單純的 src 功能,這樣其實就能正常顯示一張圖片,第二張則使用了 img 的 title 功能,所以當滑鼠移到圖片上時,會自動在圖片上顯示出"範例圖片"這樣的文字,第三張圖片使用了圖片邊框的功能,border="1" 表示邊框粗細設定為 1,數字越大代表圖片邊框越粗,第四張圖片則是故意將 src 的值設定為 #,讓 img tag 無法顯示圖片,這樣就能看到 alt 的圖片替代文字效果。
以上這些都是 HTML img tag 的常用功能,也都是基本的功能並受到幾乎所有瀏覽器的支援,利用這些功能可以賦予網頁圖片基本該有的效果,至於如何創造出更多優美的網頁圖片與風格,就看各位網頁設計師的努力囉!本篇 HTML img tag 的用法就先談到這邊。
更多網頁圖片設計補充資料- HTML img tag 的圖片邊框已經漸漸被 CSS 的 border 屬性取代,請參考:CSS border 元素邊框設計